先日グーグル先生からこんなメールをいただきまして・・
http://okame01.net の所有者様
2017 年 10 月より、ユーザーが Chrome(バージョン 62)で HTTP ページのフォームにテキストを入力すると、「保護されていません」という警告が表示されるようになります。また、シークレット モードを使用している場合は、HTTP ページにアクセスするだけで「保護されていません」と表示されます。
なにこれ、なんかヤダー(棒読み)
「保護されてません」とか表示されたくないですー。
でもChromeだけらしいし・・とは思いつつも気にはなります。
(※Chromeとはブラウザの一つでインターネットに接続するためのものです)
ブログのhttps化(SSL化)は以前から「やったほうがいいのかなー」と思っていたのもあり、エックスサーバーなら無料で簡単にhttpsにできるとのことなので、これを機にブログを1つだけ “https” にしてみました。
ワードプレスをインストールするときに無料独自sslにチェックをいれている場合は、目次3番目の『エックスサーバーでブログをhttps化!実践!!』の、ワードプレス側の設定を行ってください。これだけで良いです。
目次
httpとhttpsはどう違う?ブログをhttpsにしたほうがいい理由
httpsにするとどうなるか?httpとどう違うのか?
正直あんまり詳しくないので細かいことは分かりませんが、https にすると情報をやりとりする時にデータが暗号化(SSL化)されるので、セキュリティが向上して第三者に情報を読み取られにくくなる、ということです。
ネットだと通信によって情報のやりとりをするので、ネットショッピングなどのカード決済や個人情報を入力するサイトはほとんどhttps化されてます。そういうサイトはセキュリティ大事!
でも個人で運営しているブログにカード決済や個人情報の入力なんて、あんまりないですよね?
だからわたしもちょっとのほほんとしてたんですが、、
グーグルはhttpsを使用しているサイトに評価をプラスすると発表していて(1%くらいらしいけど)今回こういった警告文を表示するという対策にでたということは、グーグルは本気でセキュリティの強化に乗り出したともとれる訳で。
このネット社会でグーグル様に逆らうのは神に逆らう行為でもある!(←ちょっとオーバー?)
ということで、のほほんとしてる場合じゃなくブログはhttps にしたほうがいいんでないの?・・と思い直したんです。
ブログのhttps化は面倒くさそう
ブログをhttpsにするためにざっと検索で調べたら・・
なんかすごく面倒くさそう(ヽ´ω`)
しかも必ずどこか間違える自信しかない。つーかSSL証明書ってなに?
だけどもうちょっと調べていくと、エックスサーバーなら簡単にhttps化ができる事がわかりました。しかも無料で!
でもでも、さすがに一番記事数の多いこのブログを初回にするのは怖すぎるので、新規で起ち上げてまだ固定ページしか入れていないブログをhttps化してみることにしました。
これなら万が一失敗しても傷は浅くて済みます。
エックスサーバーでブログをhttps化!実践!!
エックスサーバーでのhttps化です。他のサーバーの手順は分かりません、スミマセン。
簡単に手順を説明しますね。
- サーバー側のSSL設定をする
- 設定が反映されたか確認
- ワードプレス側を設定
- リダイレクトの設定
- ちゃんと出来てるか確認
- 出来てない場合の対処
- 忘れちゃいけないその他諸々
文字にすると「こんなにあったのか!」・・と思うんですが、リダイレクトの設定だけ間違えなければ全然大丈夫です。リダイレクトもコピペするだけなんで。
エックスサーバーでSSL設定
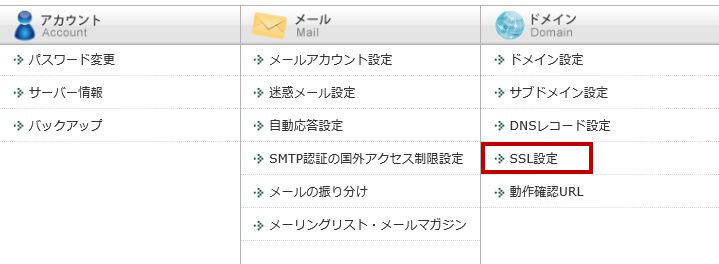
まずはエックスサーバーのサーバーパネルにログインし、SSL設定をクリックします。

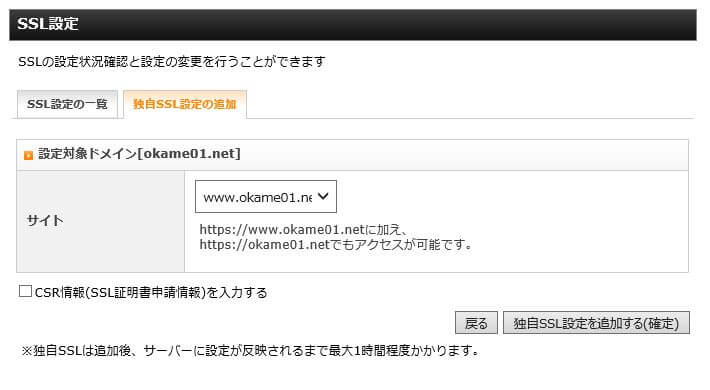
そうすると、ドメイン選択画面になるので、SSL設定(https化)したいドメインを選択します。

選択すると下の画面になるので、そのまま特にいじりもせずに【独自SSL設定を追加する(確定)】をクリックし、ドメインが反映されてから次の作業に移ります(30分~1時間ほど)

ドメインがhttpsで反映されているか確認
30分~1時間くらい経ったらドメインが反映されているか確認します。
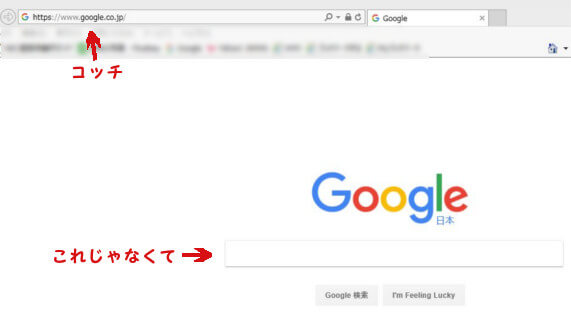
反映されているかの確認は、https://〇〇〇〇.net (←新しくhttpsにしたドメイン)を通常の検索窓ではなく、左上のほうにある小さい方の検索窓にいれて検索します。

真ん中の大きい方の検索窓にいれるとドメインが反映されていなくても検索結果として似たようなドメイン(http://の旧ドメイン)等が表示されてしまい、反映されているかの確認がしずらいです。
左上の小さい方の検索窓に入れて矢印を押すと、直接ブログにアクセス(ブログのトップ画面が表示)するので反映されているかの確認がすぐにできます。
![]()
httpsの反映がまだされていない場合はブログのトップ場面ではなく、検索結果が表示されるか、「接続できません」や「表示できません」などの画面になります。
ワードプレス側の設定
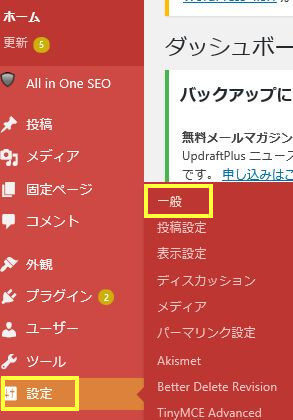
ドメインが反映されていることが確認できたら、ワードプレスの管理画面にログインします。
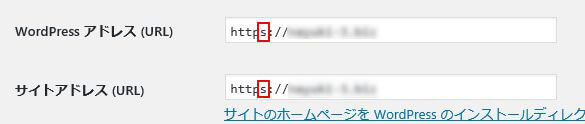
WordPressアドレスとサイトアドレスのところに半角のsを足し【変更を保存】します。
するとワードプレスのログイン画面に戻るので、このログイン画面をお気に入り登録しておきます。今まで使っていたログイン画面からはIDとパスワードを入力しても404のエラー表示されてしまい、管理画面にはいれません。
ワードプレスの管理画面での操作はこれで終わりです。
httpからhttpsへリダイレクト設定する
今まで使用していた http://〇〇〇〇.net のドメインにアクセスしてきた人を、新しく設定した https://〇〇〇〇.net のドメインへ自動的に飛んでもらうためにリダイレクト設定をしていきます。
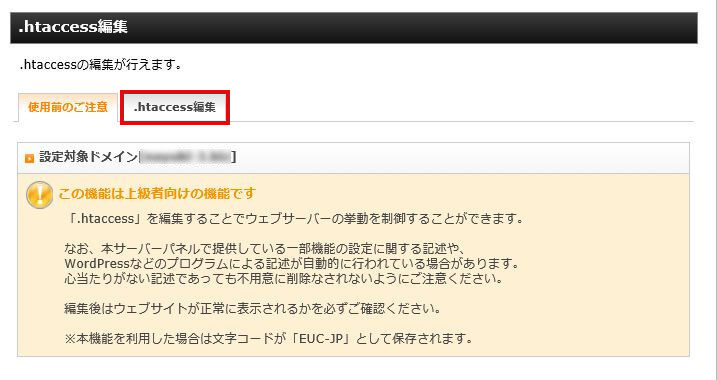
エックスサーバーのサーバーパネルにログインし、.htaccess編集をクリック。

今回https化したドメインを選択します。

「上級者向けの機能です」と出ますが、気にせずに .htaccess 編集をしていきます。

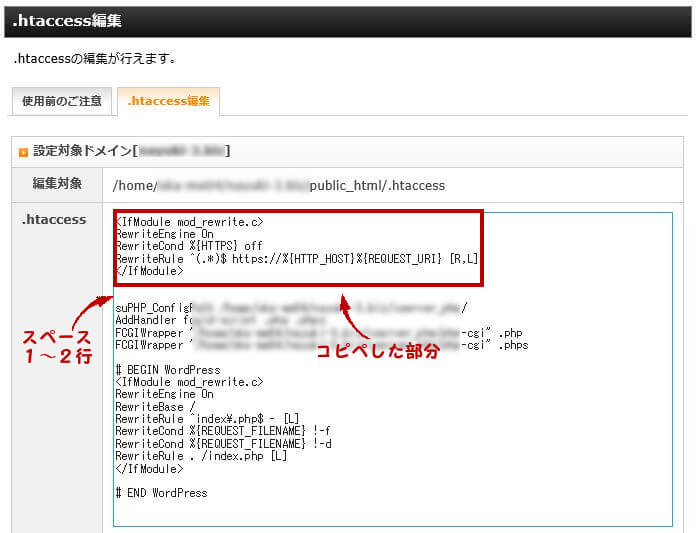
編集画面の上部にコレ↓をコピペします。万が一を考えて、今表示されている記述(いじる前の状態)をメモ帳などにコピペ保存しておくと安心です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule>
で、こうなります↓

コピペしたら【htaccessを編集する(確定)】をクリックします。画像には入っていませんが、すぐ右下にあります。
これでリダイレクトの設定は終了です。
リダイレクトが機能してるか確認
ドメインがhttpsで反映されているか確認したときと同じ要領で、左上の小さい検索窓に 「http://〇〇〇〇.〇〇 」を入力してhttps化する前のブログに飛んでみてください。
ちゃんとブログが表示され、左上の検索窓に 「https://〇〇〇〇.〇〇」 とhttps化したあとのURLが表示されていればOKです。
一応、ここまでがhttp からhttps への変更作業になります。
ちゃんと鍵マークになっているか確認
ブログをhttps に変更しても暗号化が不完全な状態になっていることがあるので、ちゃんと機能しているか確認します。
httpsがうまくいっている時の表示は、ブラウザによって違いますが、
Chromeだとこう↓
![]()
Firefoxだとこう↓
Internet Explorerだとこう↓
何かしらの原因でhttps が不完全な状態だと鍵のマークが表示されなかったり、Firefoxだと黄色いビックリマークが付いて表示されたりします。
原因は内部リンクや外部リンク、画像URLなどが一部 http となっているためであることが多いようです。あとはSSL対応していないASPのアフィリエイトリンクを貼ってたりした場合ですかね。
記事数が多かったりすると、どこに何が貼ってあるかハッキリ覚えてないですし、実際にそれを探し出すのは大変です。
わたしが今回 https 化したブログは投稿した記事はないものの、固定ページやフッター、アバター設定などは済んでいる状態のものでしたが、それでも最初は不完全でビックリマークさんが付いてました。
https が不完全だった場合の対処
https が不完全状態だった原因はフッターにあったアバター画像だったのですが、投稿記事のないブログでもその原因を探し出すのに苦労しました。
「何がダメなの?」
と、何回つぶやいたかわかりません。
ただ、ブラウザをChromeにしている場合、ブログ内の問題があるページを表示させた状態でF12を押すと画面右側に下のような画面が表示され、問題の箇所を教えてくれます。
こういったHTML的なものが苦手な方でも、よ~~~~く見ればわかります。闇雲に探すよりは全然いいです。
あとウィジェットで使っている画像もチェックします
httpsにした後に忘れちゃいけないその他諸々
Googleサーチコンソールを入れている場合は、改めて登録しなおす必要があります。
http からhttps に変更したということはURLが変わったということなので、お使いのアクセス解析も変更が必要な場合があります。
(※SSL対応していないアクセス解析は使用できない場合もあり!)
運営歴が長いブログだといろいろ変更の手間がかかり面倒ですが、ブログを起ち上げたばかりのなるべく早い段階でhttps にしておくとそういった登録の修正もあまりないので比較的楽です。
もしブログをこれから立ち上げる、もしくは立ち上げたばっかり。という方は是非にと思います。







最近良く言われていますよねぇ。
何かなぁって思ってたんですけど、
だいぶ分かりました。
セキュリティ対策の物だったんですね。
勉強になりました。
有難うございます。
冴木さん こんにちは!
そう、https にするとセキュリティしっかりしてます的なブログになりますw
さゆこさん、こんばんは。
前回は失礼しました!(笑)
この作業、大変ですよね?頭痛くなりそう!?
今日も応援していきますね。
トシカズさん こんばんは!
応援ありがとうございます^^
こういう作業系は始めるまでが億劫なんですが
やってしまえばどうってことないです。
文字にするとやたら長いですけどねー(笑)
ぬぅ!これは凄い!!
結構大変だったんじゃないでしょうか・・・?1日仕事??
私もhttpsにしなきゃなーと思って、どんどん日が経ってしまったorz
週末にでも思い切ってやろうかな。
その時はこちらの記事を参考にさせて頂きます^^
トリさん こんにちは!
今回httpsにしたブログは立ち上げたばっかりだったので、そこまで手間はかかってません。
確か1~2時間だった気が。
ぜひぜひご参考にしてくださいませ^^
http://のままだと
コンビニとかのwi-fiで表示されない場合があったので
https://に変更したほうがいいですね
Xサーバーは簡単にできるので楽ですね
きょろさん こんにちは!
コメントがリンクになってるΣ(゚Д゚)
>http:のままだと
コンビニとかのwi-fiで表示されない場合があったので
これ知りませんでした!
やっぱりこれからはどんどんブログのhttps化を進めていったほうがいいのかも知れませんね。
こんばんは
コメダのwi-fiでタブレットパソコンひらいて作業してたら
セキュリティ強化してないページを開こうとしています
と警告がでました
もしかしたら、「http://」だったのか「https://」になっていたのかはわかりませんが
その部分を削除したらサイトが開けたようです
まぁ、めんどくさい使用になってるということなのでしょうね
そんな警告がでたら、わたしなら即閉じです。
やっぱりセキュリティが重要視されてきているということなのかもですね。