このあいだブログに画像を入れようと思いメディアを挿入したら
「おや?なにやら画像がぼやけているぞ?」・・・と。
もう一度やり直してみてもやっぱりぼやけていて「う~、なんでだ~!」と思っていたら、画像を記事内に挿入するサイズがフルサイズになっていないことが原因でした。
投稿画像はフルサイズ挿入して調整
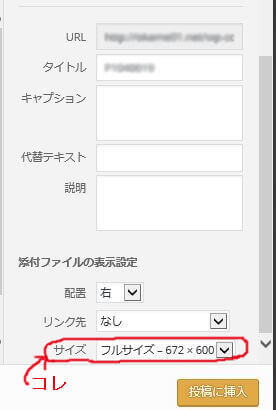
記事内で使用する画像は『投稿画面 >> メディアを追加』で、画像を選んで挿入すると思うんですが、そのとき右側に設定画面がでます。
↓こういうやつ。

少し下にスクロールすると添付ファイルの表示設定の項目が出てくるので、サイズをフルサイズに設定してから投稿に挿入してください。
投稿画面で好きな大きさにまで縮めればぼやけず入ります。
要は小さい画像を大きくしてしまうとぼやけてしまうので、最初は大きい状態で挿入してあとから縮める作戦です。
サムネイルがぼやけるときはメディア設定で調整
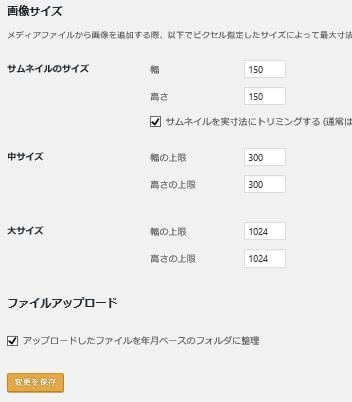
サムネイル画像がぼやけるときは『設定 >> メディア』のメディア設定を少し変更します。
↓この画面

サムネイルのサイズが幅・高さ共に150pxになっているので少し大きいサイズにします。
とりあえず各50pxくらい増やして様子見ですかね。
まとめ:画像がぼやけるときは大きい画像を小さく使って解決
投稿で使う画像だけじゃなくサムネイルなどもそうですが、画像は小さいサイズのものを大きく伸ばして使うとぼやけるので、とりあえず大きめで入れて好みのサイズまで縮小して使うようにするとぼやけません。
ですがメディアを新規追加するときに、あまりにもサイズが大きい状態でアップロードしてしまうとブログが重たくなる原因になったりします。
明らかにそのサイズでは使わないなと思う大きさの画像なら、予め縮小したり使用部分だけカットするなど、サイズ調整した画像をワードプレスにアップロードするといいと思います。
例えばアイキャッチで使う画像は、幅640px、高さ390px、と決めて、そのサイズにしてからアップロードするとかです。
サイズ調整はワードプレスのメディア画面、またはお手持ちの画像加工ソフトで編集してください。