このブログの表示速度ってどのくらいかな?
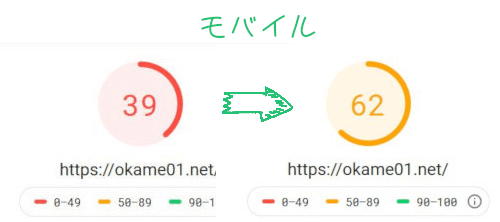
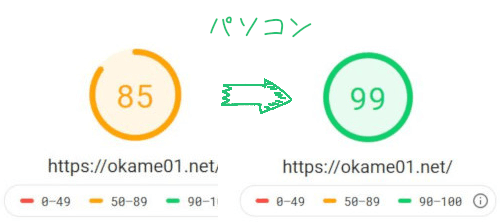
な~んて軽い気持ちでグーグルのPageSpeed Insightsで計測してみたら・・・パソコンはともかくモバイルが39という笑えない結果に。
改善できる項目を見ても、次世代フォーマットやらレンダリングやら・・「何語かな?」な状態。
でもとりあえずブログが軽くなれば表示速度も速くなるかなと思い、プラグインの見直しなどをしてみることにしました。
結果はモバイル39→62、パソコン85→99。
なかなか良いんじゃないかい?
目次
All in One SEO Packの削除
少し前までお世話になっていたAll in One SEO Pack。
変更したテーマにAll in One SEO Packで使っていた主な機能(以下の①から③まで)が実装されていたので削除しました。
- アナリティクスのコード設置
- Twitterでリンクをツイートするときにアイキャッチも一緒に表示できるTwitterカードの設定
- 検索に表示される記事の説明文(ディスクリプション)の個別設定
- googleへのサイトマップ送信
④のgoogleへのサイトマップ送信は専用のプラグインXML Sitemapを入れました。
サイトマップはTOC+のカテゴリーマップで対応
このブログではサイトマップを全記事の一覧にするため、プラグインPS Auto Sitemapを使っていましたが、これを削除してTOC+(Table of Contents Plus)についているカテゴリーのサイトマップを使うことにしました。
TOC+のサイトマップはカテゴリーと固定ページのみで全記事は表示されません。
全記事の一覧をやめた理由は、、
- 記事一覧から特定の記事や読みたい記事を探さないっしょ
- 読みたい記事があったらサイト内検索使ったりカテゴリーから探したりするっしょ
- つーかそもそも記事・・・探さなくね?
と思ったからです。
キャッシュ系プラグインの導入
すごくざっくり説明すると、キャッシュというのはサイト情報の記憶です。
放っておくと貯まるので、「定期的に削除して軽くしましょ。」というのがキャッシュ系プラグインの役割です。
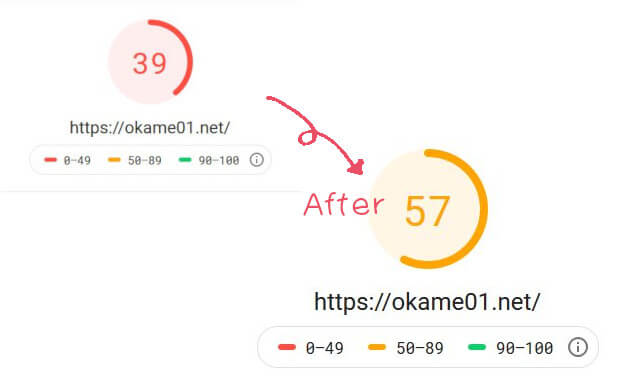
で、そのキャッシュ系プラグインで評判の良さそうだった WP Fastest Cache を導入。
それだけでモバイル速度が39→57へ。
パソコン速度が85→98へ。
かなり表示速度が改善されました。
画像圧縮プラグインの変更
画像圧縮にはずっとEWWW Image Optimizerを使っていたんですが、無料プランだとイマイチな印象を受けていたので、パンダ印のCompress JPEG & PIN imagesというプラグインに変更。
そしたら・・・
めっちゃ圧縮してくれる~~(笑)
中には72%も圧縮された画像もあってだいぶ軽くなりました。
一ヶ月に圧縮できる枚数に制限があるためまだ途中なんですけど、それでもモバイルの表示速度62まで上がりました。
まとめ:表示速度はプラグイン見直しと画像圧縮でかなり速くなる
表示速度を改善するためには、
- プラグイン同士で機能が重複していないか
- テンプレートに実装されている機能をプラグインで使用していないか
の確認をしてプラグインを必要なものだけにすること。
と、画像の圧縮。
キャッシュ系プラグインは他のプラグインとの相性があるようなので、導入する場合はバックアップとってからが良いと思います。
ちなみにこのブログで使用しているプラグインは13個。
 WordPressプラグイン13選!現在リアルに使用中です。
WordPressプラグイン13選!現在リアルに使用中です。
特に問題なく使用しています。
ご参考までに。