ブログの始め方WordPress編です。
ワードプレスでブログを始めるのに必要な手順をまとめています。
もしブログ自体が初めての方は「ブログを始め方リスト。立ち上げ前の準備と決めることの6項目」を先に読んでいただけると、ワードプレス編での作業がスムーズになるかと思います。
 ブログの始め方リスト。立ち上げ前の準備と決めることの6項目
ブログの始め方リスト。立ち上げ前の準備と決めることの6項目
ワードプレスでブログを始めるときは設定だの登録だの、やることてんこ盛りあるので、2日くらいに分けてやるといいかもです。
目次
レンタルサーバーとの契約
サーバーというのはネット上にブログという容量を置くためのスペースを確保するためのものです。
サーバーという土地をレンタルし、ドメインという住所を取得して”ウシノアユミ”というブログを運営する。
誰が最初に例えたのかは分かりませんが、とてもわかりやすいですよね。
レンタルサーバーの会社で代表的なのがエックスサーバーとさくらサーバー、あとカゴヤ・ジャパンなんてのもあります。
サーバー会社はぶっちゃけどこでもいいと思うのですが、あえて勧めるならエックスサーバーです。
一番安いX10プランでも十分な容量があるから複数ブログを運営しても全然OKだし、大量アクセスに強いシステムを採用しているから突発的にアクセス集中しても大丈夫。
しかもエックスサーバーならSSL化が無料だし、ワードプレスも自動インストールだから超カンタンです。
利用者が多いので、わからないことがあったときにネット検索で簡単に答えが見つかるのもメリット。
SSL化とはブログやサイトを暗号化通信(https)にすることで、情報流出に対するセキュリティが高くなります。
このSSL化はグーグルも推奨しているため必ず最初にやっておきましょう。
サーバー契約後すぐにドメインを取得してワードプレスをインストールするところまで行きたいなら、エックスサーバーをログアウトせずに画面そのまま開いておき、ドメインは改めてブラウザ開いて取得すると便利です。(行ったり来たりするので)
ドメインの取得
サーバー借りたら次はドメインの取得をします。
ドメインは1年契約なので、表示されている価格も1年間でかかる金額です。
キャンペーンで安くなっているドメインもありますが、適用は最初の1年だけで2年目以降は通常価格になります。
ブログのジャンルに合わせて取得したほうがいいであろうドメインもありますが、特にこだわりなければ .com .net .biz .jp .orgあたりを取得しておくのがいいと思います。
ドメインは一度購入すると解約しない限り変更できないので慎重決めてください。
ネームサーバーの設定
ドメインを取得したら、そのドメインをサーバーで使えるように紐付けをします。
サーバーにドメインの追加をする
まずはサーバーに新しく購入したドメインを追加します。
要は「お宅のサーバーでこのドメイン使うことになったのでヨロシク( `・∀・´)ノ」という作業です。
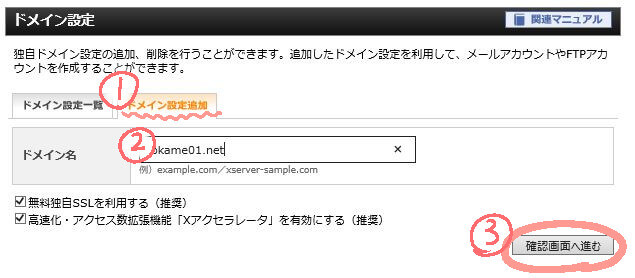
エックスサーバーのサーバーパネルにログインしてドメイン設定へ。
『ドメインの設定追加 >>ドメインを入力 >> 確認画面へ進む』
確認画面でドメインに間違いがなければ追加をします。
この画面のすぐ下にネームサーバーが表示されますので、画面を閉じずにそのままドメインのネームサーバー設定に移りましょう。
※この時点ではまだドメインの追加が完了していません。設定が終わったらもう一度追加ボタンを押して完了させてください。
ドメインのネームサーバー設定
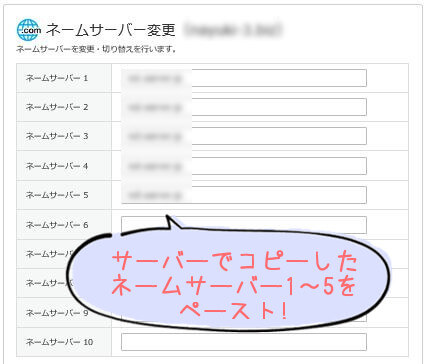
バリュードメインにアクセスして『ドメイン >> ネームサーバーの設定』へ。
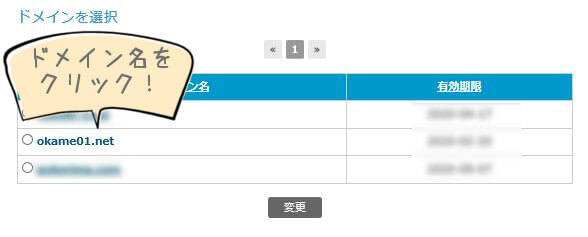
ドメインの選択画面から、サーバーに追加したドメインを選択します。
で、さっきサーバー側で開いておいたネームサーバー1~5をそのままコピー&ペーストします。
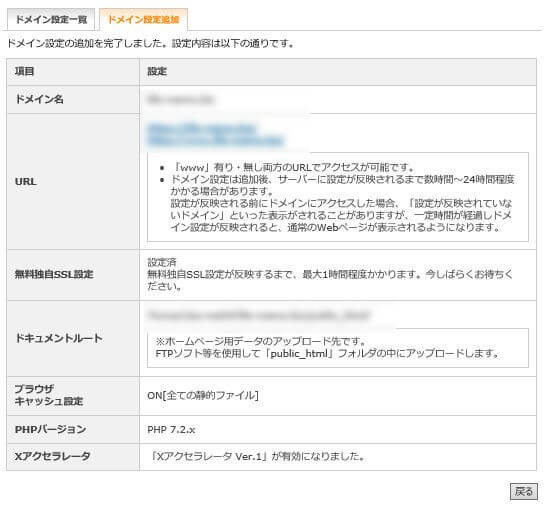
これにてドメインの追加とネームサーバーの設定はおしまいです。サーバー側でドメインの追加を完了させましょう。
『ドメイン設定の追加を完了しました』と出たらOKです↓
ワードプレスをインストールする
サーバーに追加したドメインにワードプレスをインストールします。
エックスサーバーなら自動インストールなので簡単です。
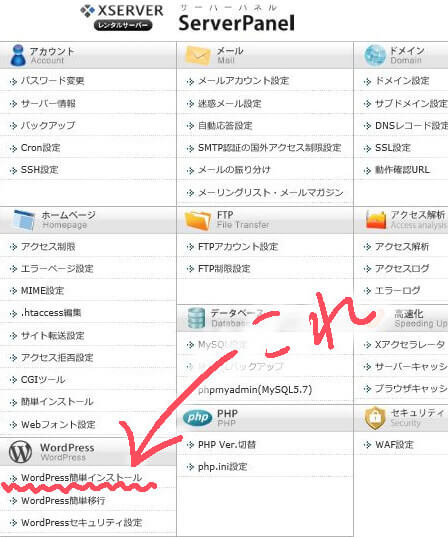
まずエックスサーバーのサーバーパネルにログインして『WordPress簡単インストール』をクリックします。
そしたらワードプレスをインストールするドメインが表示されるのでポチッとしてください。
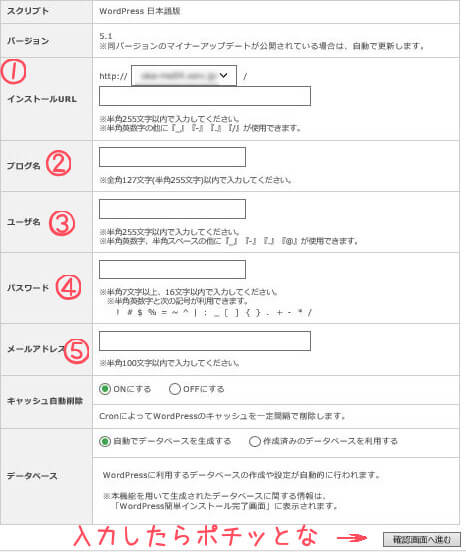
で、必要事項の入力。
①から⑤までの入力項目は他のサーバーでも同じ感じだと思います。
- インストールURL→ 『http://』の後ろ、文字ぼかしてある部分には登録したドメインがすでにあります。その真下に入力スペースがありますが、ふつうに独自ドメイン(例えばokame01.netとか)にワードプレスをインストールするのであれば空欄でOKです。
- ブログ名→ あとから変更できるので、とりあえず暫定的に入力して大丈夫です。
- ユーザー名→ あとで変更できないのであんまり変なのつけないようにしましょう。厳密に言えば変更できないことはないのだけどプラグイン入れたりしなきゃならないので。
- パスワード→ あんまり簡単なのにして知らん人にログインされたら気持ち悪いので、少々複雑なくらいのパスワードがいいと思います。
- メールアドレス→ プラグインで問い合わせを設定したりするとこのアドレスにメールが来ます。あとできればアンダーバー(_ ←コレ)使ってないアドレスがいいと思います。(アバター表示のところで説明します)
あとはキャッシュ自動削除をON、自動でデータベースを生成する、にチェックを入れて確認画面へ進みインストールすればOKです。
ログイン画面はブックマークまたはお気に入り登録をしておきましょう。
ドメイン反映するまでに数時間~24時間ほどかかる場合があるので、ドメインの追加が終わったあとすぐにワードプレスをインストールしてもログイン画面が表示されない可能性があります。
↓こんな画面(ほぼ真っ白です)
そのときは時間をおいてからアクセスしてください。
ワードプレスにテンプレート設置
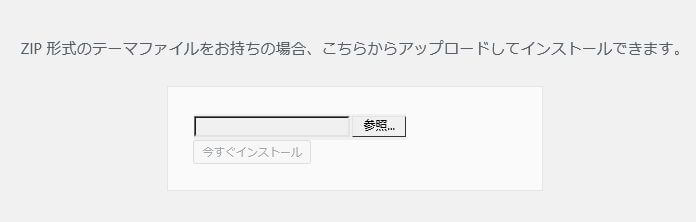
テンプレートの設置は『外観 >> テーマ』から、新規追加 → テーマのアップロードと進みます。
参照をクリックすると自分のパソコン側の窓が開くので、お手持ちのテーマのzipファイルを選んで開くを選択。
zipファイルってのはこういうやつです↓
インストールが終了したら有効化します。
おすすめのテンプレート
ワードプレスのテンプレート(テーマともいう)は無料と有料あります。
無料のテンプレートだとCocoonが人気な感じです。
有料だとJINとか賢威ですかね~。
ちなみにこのブログはSANGOを使ってます。
JINやSANGOだと少しかわいらしすぎるかな・・という方はALPHAがいいかもです。
ALPHAはわたしにはスタイリッシュすぎるというかカッコ良すぎてしまい、、機能的には申し分なかったんですが使うのやめてしまったんですよね。。。
その頃書いたレビュー記事あるので良かったら。
 【賢威・THE WORLD・ALPHA】テンプレート比較!違いと特徴についての簡易レビュー
【賢威・THE WORLD・ALPHA】テンプレート比較!違いと特徴についての簡易レビュー
今はバージョンアップしてもっとより良い仕様になってるかも知れないので参考程度に。
最初は好きなデザインのテンプレートを使ったほうがカスタマイズに割く時間が少なくなるので良いと思います。
ワードプレス初期設定
テンプレートをインストールして有効化したら初期設定しておきます。
使っているテンプレートによって設定項目が違う場合があるので主要な部分だけ説明します。
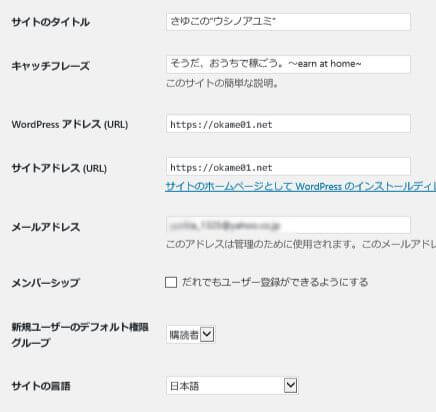
一般設定
一般での設定は、すでにワードプレスをインストールするときにサーバー側で入力した内容が反映されているはずなので、さほどいじらなくてOKです。
ただ一つだけ注意点。
サイトタイトル・キャッチフレーズ・メールアドレスは変更しても大丈夫ですが、WordPressアドレスとサイトアドレスは変更するとワードプレスにログインできなくなる可能性があります。
WordPressアドレス(URL)というのは、ワードプレスををインストールしたドメインで、基本的にサイトアドレス(URL)と同じになります。
サイトのホームページとしてナンタラカンタラと書いてあるけど無視してOK。
つーかURLいじるべからず。
投稿設定
投稿設定は自分以外の人にもワードプレスで投稿してもらいたい場合や、メールで投稿したい場合は設定する必要ありますが、そうじゃなければそのままでいいかなと。
下の方にあるpin送信はブログ村やブログランキングなどを送信先に設定しておくことで、ブログを投稿すると自動的に新記事が反映されるようになります。
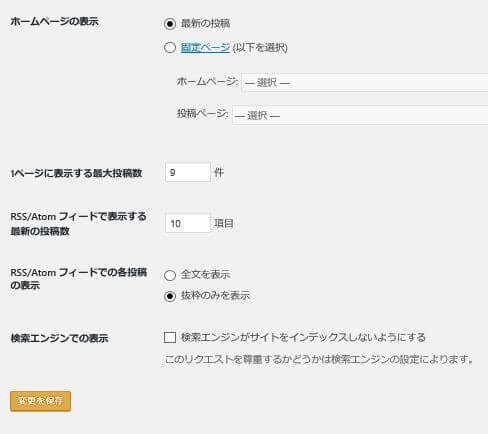
表示設定
ホームページの表示では、ブログのトップページの表示を最新の投稿か固定ページか選ぶことができます。
最新の投稿を表示させるようにすると、その下の『1ページに表示する最大投稿数』がそのまま反映されます。
固定ページを選択する場合、あらかじめトップページに表示させるための固定ページを作り込んでおいたほうがいいかなと思います。
もし固定ページを表示させつつ最新の投稿も表示させたいのであれば、最新の投稿を表示する設定にしておいてウィジェットからテキストで差し込んでしまえば両方表示できます。
 超簡単!サブディレクトリの作り方・使い方。サイト複数運営にも良き!
超簡単!サブディレクトリの作り方・使い方。サイト複数運営にも良き!
で、残りは
- RSS/Atomフィードで表示する最新の投稿数 → 適当。10くらいでいいんじゃないでしょうかね~。
- RSS/Atomフィードでの各投稿の表示 → 抜粋推奨。全文表示だとパクられる可能性があるらしいです。
- 検索エンジンでの表示 → チェックしない。チェックを入れてしまうと検索結果に表示されなくなってしまいます。
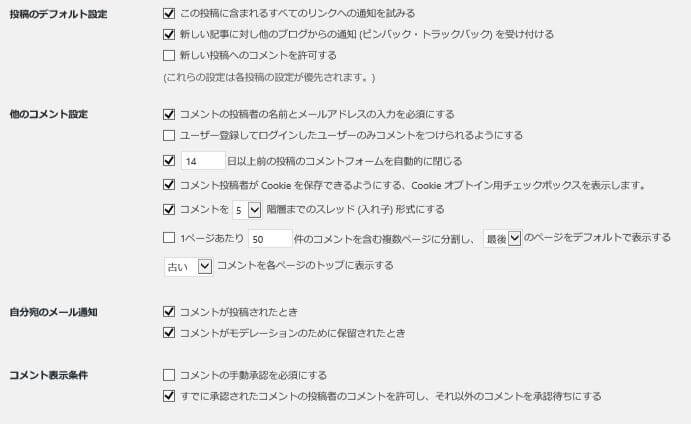
ディスカッション
ディスカッションはコメント関係の設定です。
わたしはこんな感じで設定してます。
コメント欄を設置しておきたいなら『新しい投稿へのコメントを許可する』にチェックを入れて、『14日以上前の投稿のコメントフォームを自動的に閉じる』のチェックを外しておいてください。
自分宛てのメール通知にチェックを入れておくと、コメントが来た時にメールで知らせてくれます。
アバターの表示設定はもうちょっと後の『アイコン設定』で書きますので、ここでは一旦このままにしておきます。
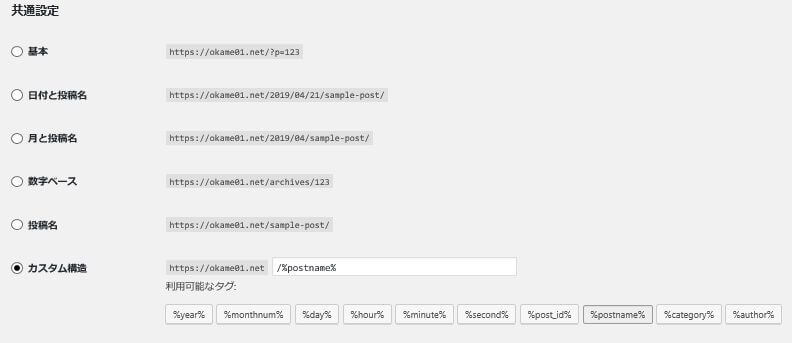
パーマリンク設定
パーマリンクというのは記事のURLです。
日付やカテゴリー名を入れたりなど好きなように設定できるんですが、個人的に日付もカテゴリー名も入れないほうがいいと思っています。
なので、カスタム構造にチェックを入れて%postname% だけを選択し、投稿名だけが表示されるようにしています。
カテゴリー名をパーマリンクに入れてしまうと、あとでカテゴリーを整理したくなったときにリダイレクト処理をすることになってしまい面倒くさいですし、
日付はパーマリンクに入れたことによって(最新の情報に更新していたとしても)ユーザーやGoogleに情報が古いと思われたくないからです。
サイドバーやフッターの設定
ブログのサイドやフッターに何を表示させるか(例えばカテゴリーや人気記事など)を決めます。
ウィジェットから必要だと思う項目を入れてください。
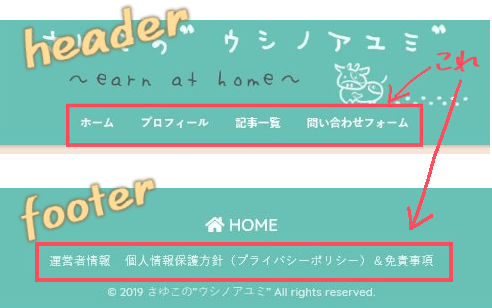
メニュー
ヘッダーやフッターに表示させるメニューを選んで設定します。
メニューっていうのは・・・
ヘッダーとフッターで違うメニューにしてもいいですし、同じでもかまいません。
ヘッダーは目立つ場所なので、読んでもらいたい記事やカテゴリーを設置してもいいと思います。
メニューに表示させる固定ページを作る
さっきメニューに表示させていたページを必要に応じてつくっていきます。
- 問い合わせフォームの設置
- プライバシーポリシーの記載
- プロフィールの作成
「まだやることあるの?めんどくさっっ!」
って思うかも知れませんが、この程度で面倒くさいと言っているようでは記事は書けんのだよ。ハッハッハ( ´∀`)
てことで頑張りましょう。
問い合わせ
問い合わせフォームは読者さんからの質問・感想メール以外にもASPから掲載依頼がくることもあります。
掲載依頼はスルーしたくなるような内容のものもあるんですけど、中には特別単価(通常よりも高い報酬設定)付きで依頼がくることもあるので設置は必須です。
プラグインのContact Form7で作ることができます。
プライバシーポリシーの記載
プライバシーポリシーは個人情報保護方針ともいい、ブログやサイトの運営者が収集した情報をどう取り扱うのか?というのを書いたものです。
このブログにもちゃんとありますので、よかったら参考にしてください↓
GoogleアドセンスやAmazonアソシエイトはプライバシーポリシーの記載等が必要なので、ちゃんと作っておきましょう。
プロフィール
プロフィールってみんな見てないと思うんですけど、興味を持って読みに来てくれる方もいるんです。
せっかく興味持ってくれたのにプロフィールなかったらもったいない気がしませんか?
わたしが思うに、、
雑記ブログか特化ブログかでプロフィールに何を書くか少し変えたほうがいいです。
雑記は自分が軸になっていろんなことを書いてるブログなので、書き手がどんな人かわかるような自己紹介的な内容がよく、特化はブログのテーマと絡めた内容にするのがいいと思います。
ちなみにプロフィールは簡単に書いたものをサイドバーに設置、または1記事ガッツリ書いてリンクを付ける方法があります。
プラグインのインストール
プラグインとは拡張機能のことです。
ワードプレスの初期状態は機能がとてもシンプルで、例えるなら空っぽのお家状態です。
必要に応じてプラグインを導入して快適にブログが書ける状態にしておきましょう。
どんなプラグインを入れればいいか迷ったときは「WordPressプラグイン13選!現在リアルに使用中です。」にわたしが使っているプラグインを載せていますので参考にしてください。
 WordPressプラグイン13選!現在リアルに使用中です。
WordPressプラグイン13選!現在リアルに使用中です。
アバターとブログアイコン(ファビコン)の設定
アイコンには自分のイメージ画のアバターと、ブログアイコンのファビコンがあります。
アバターを表示させる
ワードプレスでアバターを表示させるにはグラバターというサービスに登録します。
で、一つ注意が。
グラバター登録時にメールアドレスの入力があるのですが、アンダーバー( _ )が入ったメールアドレスだと使用できない可能性があります。
今はどうだかわからないですが、わたしが登録したとき(2016年)は使えなかったので、グラバターはアンダーバーが入っていないアドレスがいいです。
ワードプレスと違うアドレスでも大丈夫です。
ただし、コメント欄ではグラバターに登録してあるアドレスを入力しないとアバターが反映されませんのでそこだけ注意してください。
もしワードプレスとグラバターを同じアドレスにしたかったら、ワードプレスのアドレスを変更すればOKです。
万が一、使う画像のファイルサイズが大きすぎてグラバターにアップロードできない場合は画像を縮小したり、ファイルサイズを圧縮したりして再度チャレンジしてみてください。
画像のファイルサイズの縮小はここでできます↓
英語だけどドラッグ&ドロップで放り込めばいいだけなので大丈夫です。
画像の縮小はGIMP、またはお手持ちの画像加工ソフトで行ってから上書きすればOKです。
ファビコン設定
ファビコンはブログアイコンのことなんですが目印みたいな感じです。
ファビコンを設置しておくと、スマホでお気に入り登録してもらったときにアイコンとして表示されたりします。
ファビコンの作り方と設置方法は「FTPを使ってファビコン設置する方法【Xserver使用】」にまとめてありますのでご参考にしてください。
 FTPを使ってファビコン設置する方法【Xserver使用】
FTPを使ってファビコン設置する方法【Xserver使用】
もしかしたらテンプレートにもファビコン設置機能がついてるかも知れないので、そっちを先に確認してみてください。
あとはとにかく記事を書く
ブログが一通り整ったら、あとはひたすら記事を書くのみです。
兎にも角にも記事がないと始まらないのでアクセスがあろうがなかろうが、そんなことはガン無視で黙々と書いてください。
「うまく書けないよ~」って思うかもですが、そんなもんしょうがない。
最初からうまく書こうと思わずに練習のつもりで気楽に書きましょう。
記事はあとから直せるから大丈夫。
それに立ち上げたばっかりの初期ブログなど、アクセスほとんどないので安心して書いちゃってください。
でも、
- もっと読まれる記事を書けるようになりたい
- もっとスラスラ書けるようになりたい
と思ったなら、先輩の経験にすがって記事力の底上げをするのも手。
自力だけでやるよりも短期間でレベルアップできます。
 文才ゼロからのweb記事執筆術で記事力UP!書けない・読まれないは基礎を学べば変わる。
文才ゼロからのweb記事執筆術で記事力UP!書けない・読まれないは基礎を学べば変わる。