ワードプレスのテーマに実装されてないものを使う時HTMLタグを打ち込んで使ったりするんですけど、一文字でも間違えればおかしくなったり反映されなかったりしますし、何より面倒くさい。
そんな煩わしさを解消してくれるのがAddQuickTagというプラグインです。
AddQuickTagを設定してタグやコードを登録しておけば記事作成画面から簡単に呼び出して使うことが出来るというスグレモノ。
この記事ではそんな超便利プラグインAddQuickTagの設定から使い方までを説明します。
AddQuickTagの設定

まずはAddQuickTagをインストールして有効化します。インストールの詳しいやり方は「WordPressプラグインのダウンロードとインストールのやり方詳細」に書いてます。
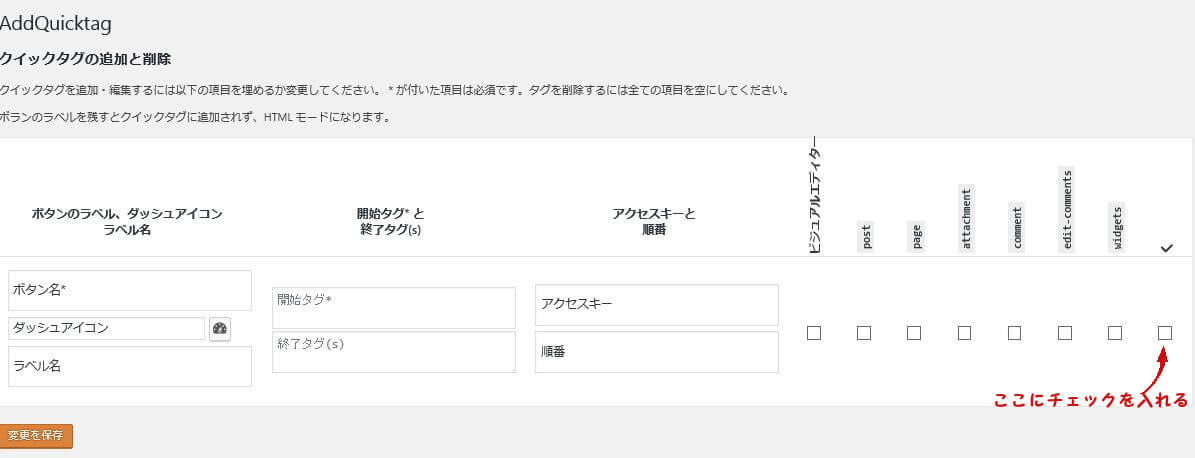
ワードプレス管理画面『設定 >> AddQuickTag』と進み、使いたいタグの設定をします。
必ず設定が必要なのはボタン名、開始タグ、終了タグ、チェック項目です。

ボタン名は自分が見てわかりやすい名前を入力し、チェック項目は一番うしろにチェックを入れます。(全部チェックが入るようになっています)
開始タグと終了タグもそれぞれ入力したら【変更を保存】をクリックして設定は完了です。

もし並び順も設定したい場合は半角で入力してください。そ使用頻度が高い順に並べたほうがいいかもです。
他の項目は特に気にしなくて大丈夫です。
AddQuickTagの使い方
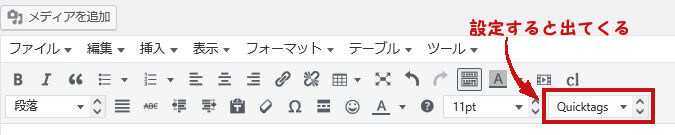
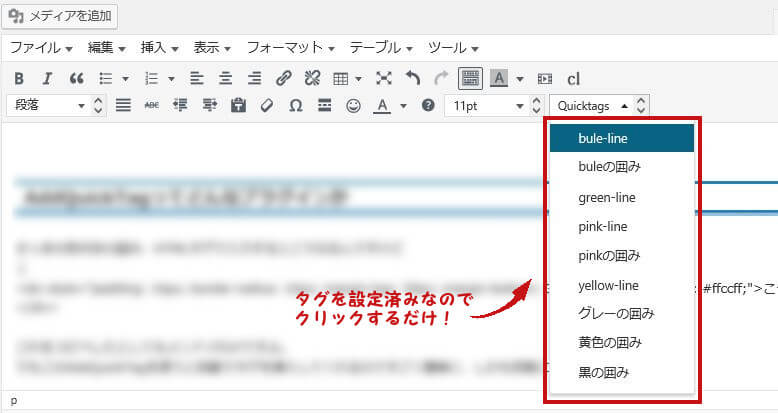
AddQuickTagでタグを設定すると、ビジュアルエディターに項目が追加されます。

自分でタグを設定したものの一覧が出てくるので、装飾したい文字を選択してクリックするだけです。

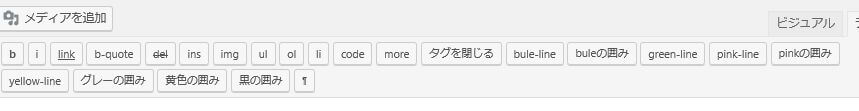
テキスト側にもボタンでます。

よく使うHTMLタグを設定しておけばかなり時短になります。
AddQuickTagの設定と使い方:まとめ
AddQuickTagの設定はボタン名・開始タグと終了タグ・チェック項目の3つ。最低限これだけやっておけば使えます。
使い方も使いたいボタン名をクリックするだけなので、ワードプレスのテンプレートに初期装備として入ってないものでも、AddQuickTagを使って設定しておけば一回一回面倒な入力をすることがなくなり作業時間の短縮になります。
アドセンスの広告コードも入れて使える(この場合開始タグだけに入れておく)ので、かなり用途は幅広く、一度使うと手放せないプラグインです。



さゆこさん、こんにちは!いつもお世話になっております。
AddQuickTagってプラグインあるのですね。知りませんでした。
有難うございます。今日も応援していきますね。
トシカズさん こんにちは!
いつも応援ありがとうございます^^
AddQuickTagは便利です。
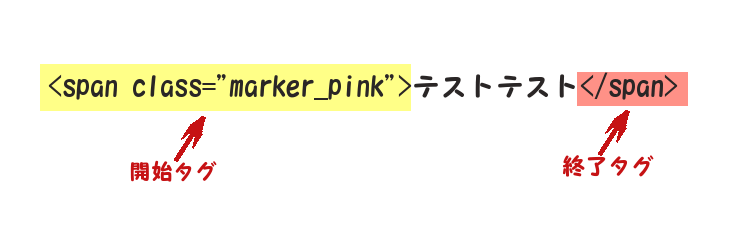
蛍光ペン風のアンダーラインをもっと簡単に引けないかと思って
たどり着いたのがこのプラグインです。
ご参考になれば嬉しいです^^
アキモトといいます。
ランキングからきました。
僕もワードプレスを使用しており、プラグインを
色々入れている所なんです。
ご紹介していたプラグインは、まだ入れてなかったので、
早速入れたいと思います。
また、よらせていただきます。
アキモトさん こんにちは!
このプラグインは最近知ったんですけど
すごく便利なのでおすすめです!
ぜひぜひ使ってみてくださいね^^