ヘッダー画像はブログの顔。
オリジナルの画像を作れば、確かに他のブログとの差別化につながるのだけれど、「差別化しなきゃ」という視点だけで作ると上手くいかないし、ただ作ったというだけで終わってしまう可能性もあります。
ブログの差別化=オリジナリティ(個性)を出したい
ということだと思うので、どんなヘッダー画像を作ったら差別化できるか?ではなく、
純粋にもっと自分好みなブログにしたい!
そう思って作ったほうが、結果として個性が出て差別化になると思います。(注:あくまで見た目の話です)
それにいくらコンテンツが大事といっても、テンプレのまんまじゃちょっとね・・・。
ってことで、手っ取り早く個性を出せるヘッダー画像を作りかた手順です。
- ヘッダー画像はGIMPでつくっていますが、お手持ちの画像加工ソフトでも十分作れるレベルですのでご安心を。
- 画像は具体的なイメージが湧かないと作れないので、ヘッダー作成前にブログのイメージを決めたりデザインを考えたりして詰めていきます。
- 細かい微調整はヘッダー画像を作りながら行ってください。
目次
ヘッダー画像を作る前にブログのイメージを決める
オリジナルのヘッダー画像は、ヘッダー・背景・フッター、それぞれどういう素材、または色を使うのかが決まっていないと作れない(作りづらい)ので、これだけは先に決めます。
例えば、背景は紙素材を使いたいとか、ウシと足跡は絶対に使う!とか。あとはイメージカラーなどです。
参考になるかわかりませんが・・・
わたしのブログはヘッダー・フッター・見出しを同じ色(メインカラー)にし、あとは背景色とアクセントカラー+1の4色で作っています。
リニューアル前はヘッダーと背景を同じ紙素材で統一しフッターは濃いめの茶色。ヘッダーの文字色・フッターの色・見出しの色を同じにして統一感がでるようにしていました。
ブログに使用する素材や色を決めておけば、ヘッダー画像のベースとなる色・素材も決まるので、そこに文字や画像をのせていけばヘッダー画像は完成します。
もし素材や色とかではなく写真をバーンと使ったヘッダー画像にしたいのであれば、ブログに関連性のある画像をリサイズして使います。
画像はフリー素材などから探してください。
有名なので使っている方も多いと思いますが一応。
オリジナルのロゴやキャラだけ誰かに描いてもらってもいいですし、ヘッダー画像自体を作ってもらうのもありだと思います。
作ってもらう場合も、ブログやヘッダーのイメージをしっかりと決めてから発注するようにしたほうがいいです。丸投げでは作る方が困ってしまいますので。
ヘッダー画像のデザインは模索とアレンジ
可愛くまたは格好良くなどブログ自体の雰囲気やコンセプトもあると思うので、自分のイメージに近い何か(他ブログや何かのパッケージなど)を探したり配色や文字の入れ方・デザインなどを意識的に見ておくといろいろ勉強になります。
最近かわいいなと思ったのは黒塗りしたイラストに白文字が入っているカフェラテのパッケージ。
左右の端っこの文字が少し小さくなっていて、立体感とはこうやって出すのかと、とても参考になりました。
ど真ん中に使わなくても右や左に寄せてロゴ的に使っても良さそうな感じ。
全く同じにするのは良くないですが、デザインや文字を目立たせる方法の1つとして参考にするのは良いと思います。
ちなみにこのブログはウシノアユミ(牛の歩み)で目的(家で稼ぐこと)に向かって進んでいく様子を表すためウシと足跡をヘッダー画像に使っています。
今のヘッダーに使っているウシと足跡はペンタブで自分で描いていますが、リニューアル前のブログで使っている画像はすべて無料のもので作りました。
文字を自分で書くことで(たとえ下手でも)それが個性として映えることもあります。
ヘッダー画像レッツ作成!(GIMP使用)
実際にヘッダー画像を作ってみます。
動画のなかで作っているヘッダーはリニューアル前のものです。
用意した画像は、家・ウシ・足跡・背景素材、の4つ。
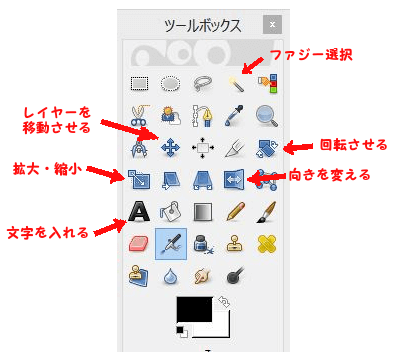
そして今回ヘッダー画像の作成で使うGIMPのツールは6つです。
- レイヤーの移動
- 拡大・縮小
- ファジー選択
- 反転
- 回転
- 文字入れ
あとは背景を透過してレイヤー(それぞれの画像)を重ねています。
背景となる画像をテンプレートの推奨サイズにする
背景となる画像をブログテンプレートのヘッダー推奨サイズにします。
使っているテンプレートによって推奨サイズが違うので、先に確認してから作ってください。
ちゃんと推奨サイズで作らないと、いざヘッダー画像を入れたときに引き伸ばされてぼやけてしまったり、画像が大きすぎて端っこが切れた状態になってしまった・・なんてこともありえますので。
あとはスマホでどのように表示されるのか見ておくのも大事です。
使っているテンプレートによっては、スマホのときだけヘッダーにハンバーガーメニュー(三←こういうやつ)など、何かしらが表示される場合があり画像とかぶるととても見づらい状態になってしまいます。
で、
推奨サイズに画像をリサイズするやり方は2つあります。
- 先に推奨サイズで作り、そこに画像を開いて加工していく(←動画はこっちでやってます)
- 背景となる画像を先にインポート(開いて)して、推奨サイズにカットする
画像の一部分を使いたいなら、先に画像を出しておいてから推奨サイズにカットするのが良いと思いますが、それ以外はどちらでもいいです。
GIMPの拡大・縮小機能を使うときに気をつけること
画像を複数枚使うとき、画像を好きな大きさに拡大・縮小することがあります。
このとき拡大を使ってしまうと画像がぼやけてしまうので、大きなサイズで挿入して縮小のみで大きさを調整してください。
ファジー選択は色の境目がはっきりしてないと使えない
ファジー選択は色の範囲を選択してくれる機能です。
色の境界がはっきりしていれば一括で範囲を選択できるので便利ですが、反面似たような色が隣同士であったり境界が閉じられていなかったりすると、全く使い物にならないというデメリットがあります。
もしファジー選択が使えないときは投げわツールで範囲指定してください。
文字について
文字の間隔や行間を開けたり、縁取ったり曲げたりなど、かなり自在に入れることが出来ます。
GIMPに好みのフォントが入っていない場合、外部からダウンロードして使ってください。
背景の透過はかなり必須
画像を複数枚使うなら背景の透過をしないと下になってる画像が見えなくなっちゃいます。
やり方は「GIMPで背景を透過するやり方【動画あり】」を参考にしてください。
ヘッダー画像はあとから修正できるように保存しておく
最初から上手く作るのは難しいかもしれないので、とりあえず暫定的に作っておいて、あとからちょこちょこ変えていくのもあり。
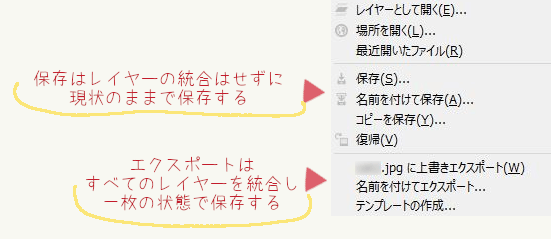
その場合はエクスポートで保存(ブログにアップロードする用)と、レイヤーの統合をしないで作った状態のまま上書き保存(あとから修正用)の2パターンで残しておくのがいいです。
保存または名前を付けて保存をするとレイヤーそのままの状態で保存されるので、あとから修正することが可能です。
ただし拡張子が画像保存用(だと思う)ので、テンプレートに使用するときはエクスポートしたものを使用してください。
まとめ:ヘッダー画像は自由につくろう
ヘッダー画像で悩むのはだいたいデザインであろうと思うのですが、考えすぎるとどツボにハマります。
そういう時は散歩でもしながらいろんなデザインを見て
「こういう色使いいいな」とか、
「こういうのもありなんだな」とか。
そこから
「じゃあ、こういう感じにしたらいいかも」
などと発展させてイメージして、それを取り入れていくと良いと思います。
すごく抽象的な物言いしかできずに申し訳ないのですが、オリジナリティを出したいのであれば自分でひねり出すしかないのです。
それさえ出来てしまえばあとは淡々と画像を作るだけなので単純作業です。
ファイトっ(≧▽≦)






さゆこさん、こんにちわ。
使い方が動画でとってもわかりやすかったです!
自分のヘッダー画像もつくってみます!
mityoさん こんにちは
ぜひ作ってみてください。
ブログに愛着わきますよ!
さゆこさん、こんにちは。
動画解説、すごい分かりやすかったです!
また訪問させて頂きます。
それは良かったです。
またぜひ来てください(*^^*)
さゆこさん、こんにちは。
はまぞふです。
ヘッダー画像はブログの顔ですから、個性を出していくのは重要なポイントですね^^
GIMPを使い方が動画のおかげで、ヘッダー画像の作り方がとてもわかり易かったです。
今度、自分のブログのヘッダー画像を変更するときは、今回の動画を参考に作業していきたいと思います^^
応援完了です^^
はまぞふさん こんにちは
個性って出そうと思うと出ないので、良いと思うものを好きなように作るほうがいいのかなと思ってます。
GIMPは使い慣れるのに時間はかかるかも知れませんが、多機能だから自由度も高いんですよ!
さゆこさん、始めまして^_^
GIMP、やってみたいけど何か難しそう〜って思ってたんですけど、さゆこさんの動画を見たら、できるかも!?
と思えました!!
早速、ダウンロードしてみようと思います☆
最近メルマガも登録させて頂きました♪
楽しみにしています!
はしこさん こんにちは
GIMPはかなり便利に使えますよ^^
用語がわからない場合もよくありますが
使っている人が多いので検索ですぐ答えも見つかります。
メルマガ登録ありがとうございます!
後ほどそちらにもお邪魔しますね^^
こんばんは。
こういった説明は動画の方が分かりやすくていいですね。
さゆこさんの生声、とても良かったですよ!
QooAIBOさん こんにちは!
動画での説明ってわかりやすくていい!
と思って取り入れたんですが
慣れないせいか思ってたより大変でした(^_^;)
さゆこさんこんにちは!
ゆーろです
早速記事にしていただいてとても嬉しいです
動画は僕のブログでは取り入れてなかったですが、これかなり分かりやすいですね
僕もやってみようと思いました
しかも声が聴きとりやすい!!
技術のことに関しては
僕の猫さんはもともと背景がないものを使っていたので、透過したことありませんでした
なので透過はあまり意識しませんでしたが
今後必要になってくるので今回学べてよかったです!!
では、要望聞いてくれてありがとうございました!!
ゆーろさん、こんにちは!
他の使い方もこれから
どんどん記事にしていきますね^ ^
少しでもお役に立てましたら
嬉しく思います!
さゆこさん、こんばんは!
さゆこさんの生声、ブログと一緒で可愛いです。
そして、動画での解説は素晴らしいですね!
参考になりました。有難うございます。
応援していきますね。
トシカズさん、こんばんは!
動画での解説は緊張しますね(;^ω^)
参考にして頂けたらうれしいです。
いつも応援ありがとうございます^^
さゆこさん、
こんばんはhiroです。
動画解説、とても解りやすかったです^^
丁度、作りたい物があったので、
早速、使わして頂きます。
また訪問させて頂きます。
応援ポチ完了です^^
hiroさん、こんにちは!
参考にして頂けたなら
嬉しいです^^
訪問&応援ありがとうございました!
さゆこさん
こんにちは。
のどかです(‘ω’)ノ
観ながら一緒にやってみました!
と~~ってもわかりやすかったです♪
何かを作成するのは
やっぱり動画の方が分かりやすいですね!!
ありがとうございました(^^♪
応援完了です!!
のどかさん、こんにちは!
>観ながら一緒にやってみました!
>と~~ってもわかりやすかったです♪
ありがとうございます^^
つくって良かったです!
応援もありがとうございます♪
さゆこさん、こんにちは!
黒子です。
やっぱり動画解説があるとわかりやすいですね!
特にGIMPとかのツールって、
あれやこれや、あっち触ったりこっちいじったりって
文章だと表現しにくいですもんね;
すっごくわかりやすかったです!
私も動画解説チャレンジしてみよーと思いました。
さゆこさんの柔らかい感じの声、好きです(照)
応援していきまーす!
黒子
黒子さん こんにちは!
動画は文章と画像よりも断然
わかりやすいですよね。
なので今回で2回めの取り入れなんですが
未だに慣れず・・orz
ユーチューバーってすごいなと
心底思いました(;^ω^)
応援ありがとうございます^^
さゆこさん、こんにちは♪
みりんです。
GIMPの動画、拝見しました。
やさしい声ですね~^^
うらやましいです。
お子さまが近くで寝ていると、
いつ、置きだすかと、
ハラハラするでしょうね^^
動画を撮る時って、緊張しますよね♪
私も、なかなか慣れません(^^;
でも、動画は、本当にわかりやすいので、
これからの動画も楽しみしています~^^
みりんさん、こんにちは!
少しでもわかりやすいようにと
動画を入れていますが
不慣れなせいで緊張でガタガタです(^_^;)
訪問ありがとうございます^^
さゆこさん
こんにちは^^
エンタメです。
ヘッダー画像って普通のものだと
全く記憶に残らず誰も立ち止まってくれない。
でも、個性的なヘッダー画像ほど、
思いっきり注意を惹くことが出来るので、
まず訪問してくれた人を止まらせる効果もあるね。
ヘッダー画像は無料でも有料でも作れるけど、
いかに個性を出すかがとっても大切かも。
今後共宜しくお願いします。
エンタメ
エンタメさん、こんにちは!
ヘッダー画像はつくるとき
どんなデザインにするかなど
考えるのにとても時間がかかりますね。
そしてヘッダーを変えると
背景など、その他の部分も変えたくなってしまいますね(^_^;)
いつもありがとうございます^^