過去記事プラグインでブログが重くなる?で
グーグルが提供している
というウェブサイトの表示速度を計測できるツールを紹介したんですが
私も久々に使ってみたら
51!!
という散々な数値だったので慌てて対策しようと思い
取りあえず一番簡単にできそうな画像最適化とやらをやってみることにしました。
画像最適化
画像の最適化とは
画質は保ったまま圧縮して転送サイズを減らして表示スピードを速くすることです。
画質が少し悪くなるんじゃないかと心配されるかもしれませんが
特に問題ないです。
(このブログで使っている画像のほとんどは圧縮加工してあります)
やり方
最初にブログの画像をFTPソフトを使いダウンロードしておきます。
画像が入っている場所は
public_htmlの中の
wp-contentの中の
uploadsの中に入っています。
で、ダウンロードした画像を圧縮していきます。
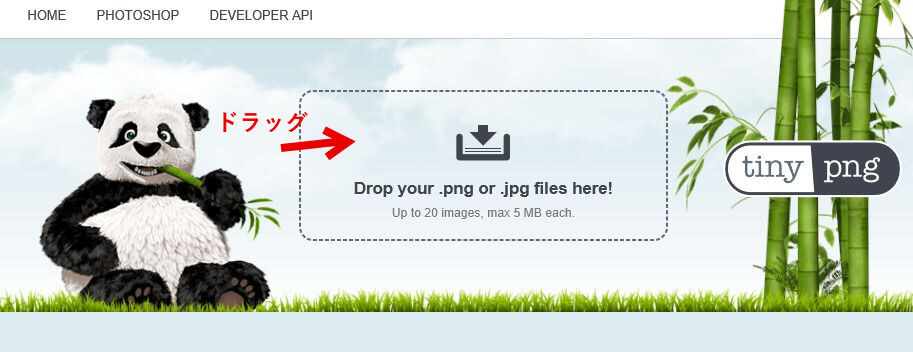
画像圧縮ソフトはこれを使いました。
↓
英語ですが私でも使えるので大丈夫です^^
pngとjpgが圧縮できます。

矢印のところにドラッグ&ドロップで画像を投げ込めば自動で圧縮してくれます。

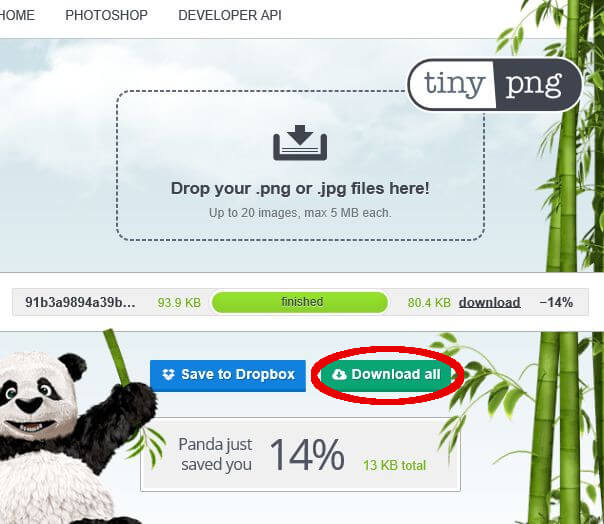
圧縮が終わったらダウンロードします。
このダウンロードした画像をFTPソフトでアップロードすれば終了です。
どの位改善した?
いや~こんな記事書いといてなんなんですが
キャプチャー画像撮るの忘れた・・(-_-;)
でも確か51→52
という大差ない数字でありました。
大して改善されてなかったので直後に高速化のキャッシュ系プラグイン「WP Fastest Cache]を導入しました。
その後のキャプチャ↓


画像いらない?
本来は画像圧縮したらどの位改善されるかなのにね・・。
キャッシュ系のプラグインは他のプラグインとの相性があるらしいので
一応私が使っているプラグインを公開してます。
今の所不具合はないです。
結論
今回はブログ内に挿入している画像の圧縮を行いましたが
そこまで大量の画像を入れてるわけじゃないので
圧縮画像にしても大差なし!
でもやらないよりはやったほうがいい!
以上です!




さゆこさん
こんにちは、きりとです。
表示速度を上げるには
画像などを圧縮すると良いんですね。
画像を多く使っているブログは
確かに表示速度は遅いので
読者のことを考えれば
表示速度も早くしたほうが良いのでしょうね。
応援していきますね。
きりとさん!
コメントありがとうございます!
表示が遅いと閉じられてしまう可能性が高くなりますしね^^
応援感謝です♪
初めましてなべちと申します。
画像圧縮は、枚数が多くなるほど効果が
出そうですね。
応援ポチしました。
また来ますね。
なべちさん
コメントありがとうございます!
枚数の他に高画質な画像を使ってたりしても
効果が出ると思います!
こんばんは。
重いサイトは、表示されるのに時間がかかるので、
本当にイライラしますね。
こういった努力の積み重ねが、快適なサイト構築につながるんですね。
勉強になりました。
QooAIBOさん
コメントありがとうございます!
もっと知識があれば色々改善できるのに
もどかしいこといっぱいあります。
まだまだ勉強が必要です^^
さゆこさん、こんばんは^^
ブログへのご訪問、
ありがとうございました。
速度が調べられると言うのを
初めて知りました!!
ありがとうございます(*^^*)
調べてみたら私も同じでした…。
特に私は記事内にも画像を
結構使用しているので、
画像容量を考えなくてはいけません。
以前から画像容量を押さえる
プラグインを導入しようと
思ってはいたのですが、
入れるタイミングを逃していて
未だに入れていなかったんです。
…が、今から入れてきます(笑
素敵なきっかけを
ありがとうございました!!
応援して帰りますね(*´▽`*)
ゆきさん
きっかけになれてよかったです^^
訪問ありがとうございました!
画像を圧縮して最適化する方法がいま一つ理解できていません。これを機会に勉強させていただきます。有難うございます。また訪問します。
tonaiさん
コメントありがとうございます!
分かりにくいところなど
差支えなければ教えて頂けたら改善します!
よろしくお願いしますm(__)m