太くて蛍光ペンで引いたようなアンダーライン←コレ
最近はテンプレートに標準装備されているものも多いですが、そうでなければスタイルシートにcssを書き込んで使う形になります。
正直cssはちょっと苦手・・という方も多いかもですが、スタイルシートの一番下にコピペするだけなので簡単です。
蛍光ペン風のアンダーラインはカラフルなので適度に使うことで記事も明るくなってグッと読みやすくなると思いますよ^^
目次
蛍光ペン風のアンダーラインを使えるようにするには
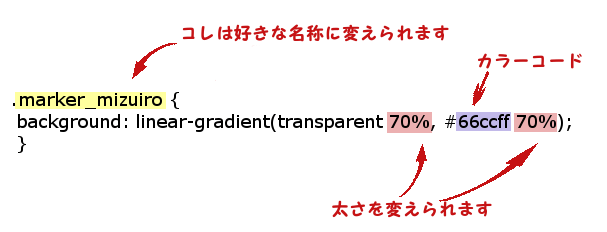
蛍光ペン風のアンダーラインを記事内で使えるようにするには、使っているテンプレートのスタイルシートに予め「わたしが記事内で『marker_mizuiro 』って書いたらこの色のアンダーラインをこの太さで引いてね」という意味のcssを書き込みます。
そのあと記事の中で「ここからここまでmarker_mizuiroでアンダーライン引いて」とHTMLで指示を出すことで、スタイルシートに書いた色と太さでアンダーラインを引くことができます。
ま、難しいことは置いといて、早速cssをコピーしていきましょう。
コピペOK!蛍光ペン風アンダーラインのcss
色のサンプルを4つ用意しました。
水色のライン
黄色のライン
緑のライン
赤のライン
.marker_blue {
background: linear-gradient(transparent 55%, #d6e4ed 55%);
}
.marker_yellow {
background: linear-gradient(transparent 55%, #fffb93 55%);
}
.marker_green {
background: linear-gradient(transparent 55%, #b8f2b7 55%);
}
.marker_pink {
background: linear-gradient(transparent 55%, #fdd5c9 55%);
}
これをお使いのテンプレートのcssが書き込める場所(”style.css” など。賢威なら “base.css” )の一番下にコピペすればOKです。
もし子テーマのあるテンプレートをお使いでしたら、子テーマ側のstyle.cssに書き込んでください。
蛍光ペン風アンダーラインの使い方
記事の中ではこのように↓書くと反映されます。
<span class=”marker_blue”>水色のライン</span>
水色のライン
書くときはHTMLが反映されるテキストモードで書くようにしてください。
ただ、、アンダーライン引くだけでいちいちHTML書くの面倒くさいですよね。
プラグインAddQuickTagにタグを登録して使うとすぐにHTMLが呼び出せるので便利です。
 プラグインAddQuickTagを設定して面倒なHTMLタグの入力を効率化!
プラグインAddQuickTagを設定して面倒なHTMLタグの入力を効率化!
AddQuickTagにコピペで登録できるようにHTML全部書いておきますね。
<span class=”marker_blue”>水色のライン</span>
<span class=”marker_yellow”>黄色のライン</span>
<span class=”marker_green”>緑色のライン</span>
<span class=”marker_pink”>赤色のライン</span>
アンダーラインが反映されない場合
まずはF5を押してみて、画面を更新してください。
それでもダメならHTMLを確認してみてください。
本来なら”marker_blue”の部分の ” は、前後一つづつ、半角英数字の ” になっているはずなのですが、この記事に記載している ” が何故か全角の ” に変換されていることがあります。
ワードプレス投稿画面のテキストに切り替えてHTMLを確認してみてください。
“”marker_blue””
もしこのようになっていたら、正しいHTMLになるように半角の ” に直してくださいね。
ちなみに投稿編集画面ではアンダーラインが反映されないので、確認は必ずプレビューからお願いします。
アンダーラインの色や太さを変えるには
cssのカラーコードや数値を変えることで蛍光ペンの色や太さを変えることが出来ます。

例えば marker_blue を、line_sorairo などに変えたりも出来ます。その場合、HTMLも<span class=”line_sorairo”>にしますカラーを複数に増やす場合はそれに合わせて名称も変えてください。
太さの数値は大きくすれば細くなり小さくすれば太くなります。
大きくなれば細くなる・・と、紛らわしいので間違えないように。
もうちょっと色を濃くしたいなど好みがあると思うので、色の選択はこちらのカラーコードを参考にしてください。
蛍光ペン風アンダーライン:まとめ
スタイルシートに書き込む必要があるのでちょっと敬遠してしまうかもですが、コピペして一番下に貼り付ければいいだけなので簡単。HTMLもプラグインAddQuickTagを使えば毎回書き込まなくても楽に使えます。
AddQuickTagはブロック要素という新しい書き方に対応していないようなので、ワードプレス5.0以上では使用する場合はClassic Editorというプラグインを入れる必要があります。
cssは苦手な人は見ただけで拒絶するかもですが、コピペなどの簡単な作業から少しづつ慣れていくと、カスタマイズの幅が広がって楽しくなりますよ( ´∀`)bグッ!




そうやって蛍光ペン風に書けるんですね。勉強になりました。
今はテンプレートに機能としてついているものが多いですが、なければcssで記述して呼び出して使うようになります。
勉強になったようでよかったです(^o^)
さゆこさん、こんばんは。
前回のプラグイン、まだ入れてないのですが、
なんかわからなくなってしまいました。
プラグインを入れないとならないのでしょうか?
応援していきますね。
トシカズさん、こんばんは!
あまり使わなければ入れなくても大丈夫じゃないですか?
入力を楽にするためのプラグインなので。
もし他にわからないことがあればいつでもメールしてくださって大丈夫ですよ^^
ランキングより来ました。
サイトを作りたくて勉強中です。
蛍光色を使えるなんて、知りませんでした。
使えるように、サイトの構築頑張ります。
情報ありがとうございます。
ヨッシーさん こんにちは!
蛍光色だけじゃなくて他にもいろいろ出来ますよ~
ボタンとか、見出しのデザインを変えたりも出来ますしね^^
検索で「css 見出し」とかで検索するといろいろ出てきます。
サイトづくりがんばってくださいね!
さゆこ さん
パソッキーです、こんばんは。
私もCSSは苦手ですが、
アンダーラインは見た目がよくて
目立つので試してみようと思いました。
今回は画面のハードコピーつきで
説明されていてとてもわかりやすいと
思いました。
いつも本当にわかりやすく記事にして、
まとめて頂いているので
とても参考になります。
今後ともよろしくお願いします。
応援完了です。
パソッキーさん こんばんは!
応援ありがとうございます。
色付きのアンダーラインは最近覚えました
人がやっていることを真似してみたくなる体質なんです(^_^;)
少しでもご参考になれば嬉しいです^^
こんにちは。
snowと申します。
ランキングから来ました。
パソコンが苦手なので蛍光マーカーのようなオシャレなことはできないと思いましたが
とても分かりやすくて参考になりました。
また伺わせてください。
応援していきます!
snowさん こんにちは
応援ありがとうございます!
パソコン苦手でもポチポチいじってるとなんとなく出来たりします。
わたしもまだ苦手意識ありますけどどうにかやれてますので^^
はじめまして☆
ランキングからお邪魔しました^^
蛍光ペン、いいですよね~♡
すごく分かりやすくて、とっても参考になりました^^
またお邪魔させてください☆
応援ポチしていきまーす^^
裕美さん はじめまして^^
蛍光ペンは最近覚えました( ・´ー・`)
けっこう見やすくなるので気に入ってます。
応援ありがとうございました!