賢威8を使ったブログにアドセンス広告を挿入しようとしたけど、理想的ドンピシャな場所に表示させるウイジェットがない・・という状況に、「え~・・」と思ったのはわたしだけではないはずっ。
一つ一つ手動でアドセンス広告を貼るのはさすがに面倒臭すぎるし、自動広告を使うと「え?そこ?」というくらい斬新な場所に広告が表示されりするので、できれば自分の好きな場所に自動的に広告が表示されるようにしておきたいですよね。
そのためにはWordPressのテーマエディターから直接広告コードを書き込んでおけば万事OK。
書き込むといってもほとんどコピペ作業なので簡単です。
- ワードプレスのテーマエディター(テーマの編集)を直接操作するので、念の為バックアップとってから作業してください。
- 賢威をアップデートした場合、親テーマで記述したものは消えてしまうので、その時はもう一度記述し直してください。
目次
記事タイトル下にアドセンス広告を自動で表示させる
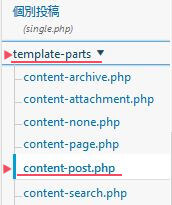
記事タイトルの下に広告を表示させるには、ワードプレスの『外観>>テーマエディター』からテーマファイル『template-parts >> content-post.php』を選択。
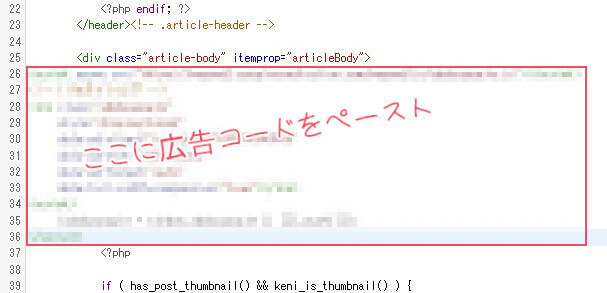
<div class=”article-body” itemprop=”articleBody”>と、<?php の間にアドセンス広告コードをペーストします。
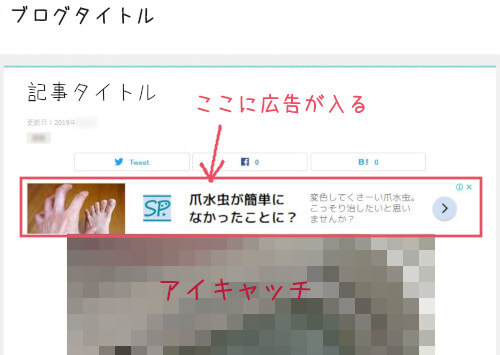
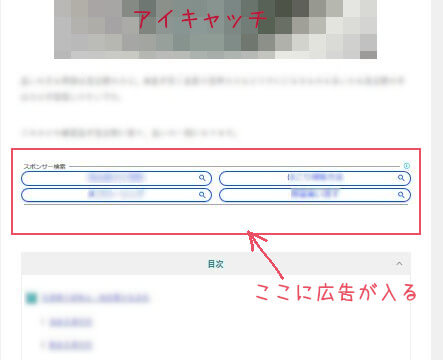
こんな感じでソーシャルボタンとアイキャッチの間に広告が表示されます。
アイキャッチの下にアドセンス広告を自動で表示させる
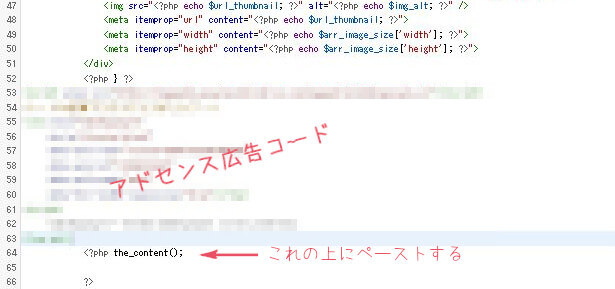
アイキャッチ画像の下にアドセンス広告を表示させるには、『外観 >> テーマエディター >> template-parts >> content-post.php』にアドセンス広告コードを貼り付けます。
位置は<?php } ?> と <?php the_content(); の間です。
目次の上にアドセンス広告を自動で表示させる
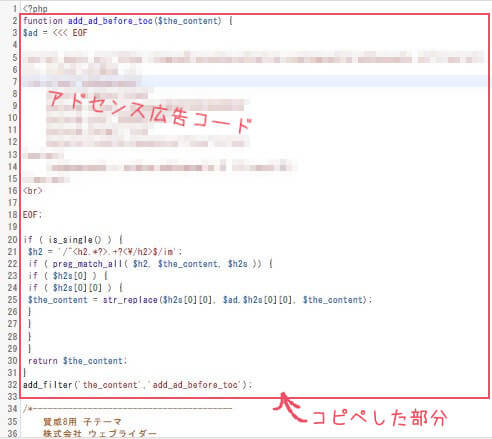
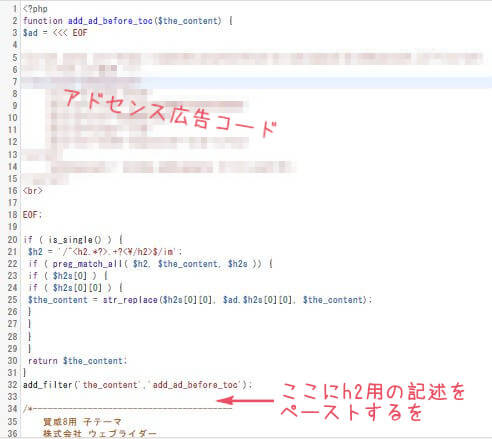
目次の上に広告を表示させるには、functions.phpに以下の記述をコピー&ペーストして広告コードを貼ってください。
function add_ad_before_toc($the_content) {
$ad = <<< EOF
//ここに広告コードをペーストする//
EOF;
if ( is_single() ) {
$h2 = '/^<h2.*?>.+?<¥/h2>$/im';
if ( preg_match_all( $h2, $the_content, $h2s )) {
if ( $h2s[0] ) {
if ( $h2s[0][0] ) {
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_toc');
画像は賢威の子テーマのものですが、親テーマでも同様に<?php の下に貼り付けすればOKです。
各h2見出しの前にアドセンス広告を自動で表示させる
各見出しの前にアドセンス広告を自動で表示させるには、以下の記述を子テーマのfunctions.phpにコピー&ペーストし、広告コードを貼り付けます。
function add_ad_before_h2($the_content) {
$ad = <<< EOF
//ここに広告コードをペーストする//
EOF;
if ( is_single() ) {
$h2 = '/^<h2.*?>.+?<¥/h2>$/im';
if ( preg_match_all( $h2, $the_content, $h2s )) {
if ( $h2s[0] ) {
if ( $h2s[0][0] ) {
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ad_before_h2');
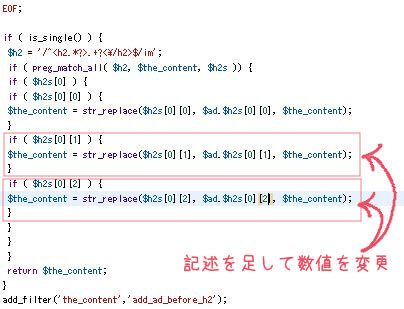
貼り付けたら下の画像の箇所を変更します。
- 0 → 最初のh2見出し
- 1 → 2番めのh2見出し
- 2 → 3番目のh2見出し
複数の見出し前に広告を表示させたい場合は、
これ↓を追加して数値を変更します。
if ( $h2s[0][0] ) {
$the_content = str_replace($h2s[0][0], $ad.$h2s[0][0], $the_content);
}
こんな感じになります。
広告を目次の上と各見出し両方で表示させたいとき
両方でアドセンス広告を自動表示させるときは、目次用とh2用の記述を両方コピー&ペーストします。
目次の上に表示させるための記述の一番下を1~2行あけて、各h2見出しで広告を表示させるための記述を貼り付けます。
記述を両方貼り付けた場合、なぜかアドセンス広告が見出し一つづつ下にずれるという現象がおきるため、
- 0 → 2番めのh2見出し
- 1 → 3番めのh2見出し
- 2 → 4番目のh2見出し
と、数値調整し、ちゃんと表示されているか確認してください。
コンテンツ(記事)の下に広告を表示させる
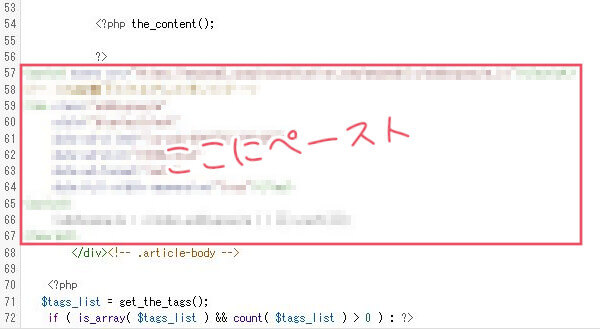
コンテンツの下、つまり記事直下にアドセンス広告を自動で表示させるには、テーマエディター『template-parts >> content-post.php』の中の</div><!– .article-body –> の前に広告コードをペーストします。
サイドバーにアドセンス広告を自動で表示させる
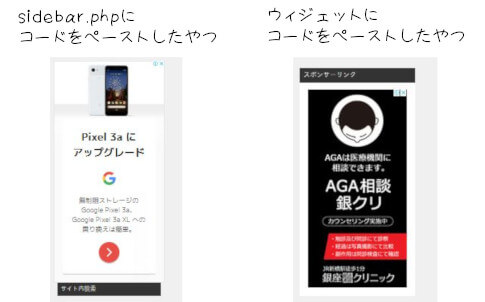
サイドバーに自動でアドセンス広告を表示させるには、ウィジェットのカスタムHTMLを使うか、テーマエディターのsideber.phpに広告コードをペーストします。
見た目的には大差ないのでウィジェットを使ったほうが楽かなと思います。
画像で使っているのは両方ともディスプレイ広告スクエアのレスポンシブなんですが、サイドバーのスペースが狭いせいか縦長になってます。
少し前にあったレンタングルという広告サイズをお使いの場合はsidebar.phpに貼り付けてください。
ウィジェットに貼ると広告がはみ出します。
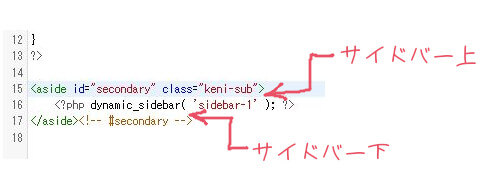
アドセンスを表示させたい位置がサイドバーの上か下かによって少し広告コードを貼る場所が違うので気をつけてください。
まとめ:賢威8はコピペでアドセンス広告を自動で好きな場所に!
phpに直接書き込むと広告の種類を変更したくなったときに、そこだけ変更すれば全部の記事に反映されるので楽ちんです。
しかも自動広告のように思いがけない場所に広告を表示されることがありませんしね。
ただすべての場所に広告を貼ってしまうとかなりうざったい感じになると思うので、少し絞って表示させるほうがいいです。
どこに広告貼ったら良いか?というのは自分でテストしてみるのが一番なので、ちょこちょこ広告の場所を変えてクリック率とか見てみると良いと思います。