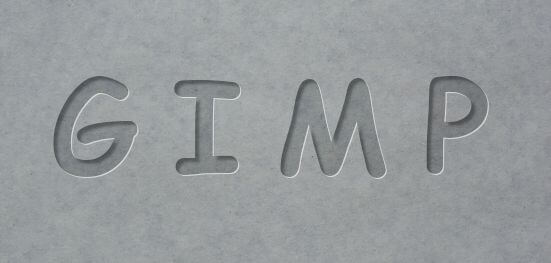
GIMPを使って型で押したような凹んだ文字のつくり方です。
基本的なやり方をものすごく簡単に説明すると、
- 影をつける
- ハイライトをつける
- 文字の部分を暗くする
という3ステップなので、慣れたら5分かからずに出来るようになります。
※この記事では手持ちの画像をインポートして使用するので、キャンバスの設定や背景の作成については書いていません。
目次
凹み文字に使う画像にテキストを入力する
凹み文字を使いたい画像にテキスト(文字)を入力します。
フォントと色はなんでも構いませんが太い文字のほうが凹み感がきれいに出ます。
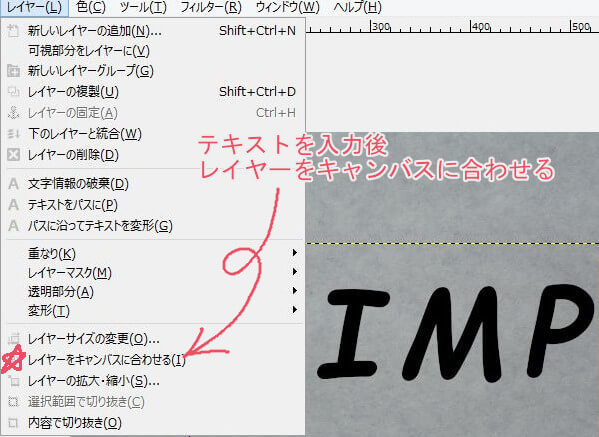
文字を入力したら『レイヤー >> レイヤーをキャンバスに合わせる』で、テキストレイヤーを元画像と同じ大きさにしておきます。
テキストを選択範囲に指定する
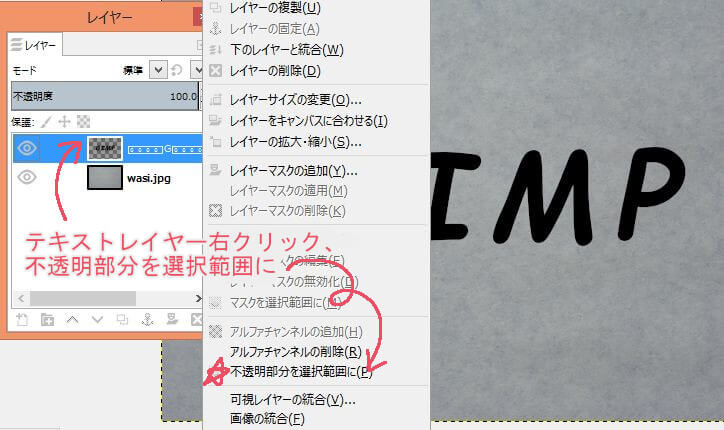
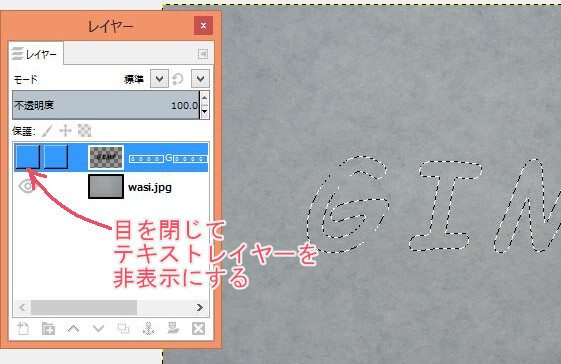
テキストレイヤーを右クリックして『不透明部分を選択範囲に』。
テキスト部分を選択範囲にしたら、レイヤーの目を閉じて非表示にします。
Drop Shadowで影とハイライトを入れる
ドロップシャドウで影とハイライトを付けて凹んだような立体感を出します。
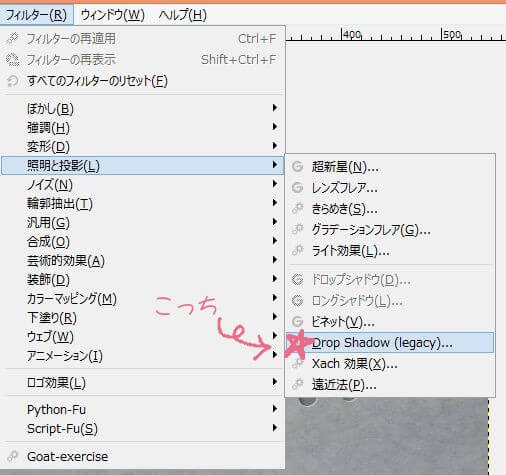
ドロップシャドウが2個ありますが、(legacy)のほうを選択してください。
文字に凹んだような影を付ける
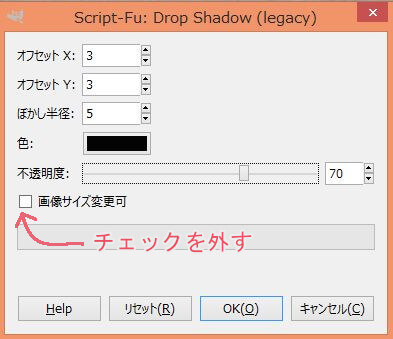
メニューの選択から選択範囲の反転をし、『フィルター >> 照明と投影 >> Drop Shadow』で、以下のように設定してください。
- オフセットx:3
- オフセットY:3
- ぼかし半径:5
- 色:黒
- 不透明度:70
- 画像サイズ変更可のチェックを外す
文字の太さによっては、この数値だと小さく感じることもありますし、逆に大きく感じることもありますので、好みの状態になるように微調整してください。
少しだけハイライトを入れて立体感UP
文字に影を付けたら今度は少しだけハイライトを入れます。
もう一度メニューから選択範囲の反転をして『フィルター >> Drop Shadowの再表示』、以下のように設定してください。
- オフセットx:1
- オフセットY:1
- ぼかし半径:1
- 色:白
- 不透明度:50
- 画像サイズ変更可のチェックを外す
ハイライトはあまり数値を大きくしてしまうと、文字が凹んでるのか浮き上がっているのかよくわからない状態になるので控えめにします。
影と同じように、文字の太さや好みによって数値と透明度の微調整をしてください。
トーンカーブで文字を暗くする
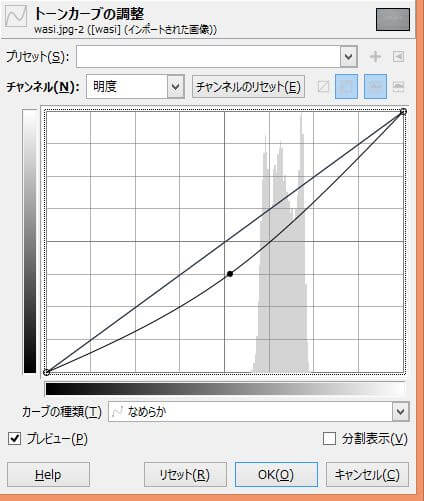
『色 >> トーンカーブ』で文字色のトーンを落として少し暗くします。
レイヤーは背景画像(元画像)を選択してください。
プレビューにチェックを入れるとその場で色の変化が反映されるようになるので、様子を見ながら文字が好みの暗さになるように調整してください。
最後に選択を解除して終了です。
凹み文字オプション:明るさプラスでさらに立体感増し!
背景や文字にグラデーションを入れて明るさを足すと光が当たったような立体的な印象の凹み文字になります。
背景画像との相性もあるので、やってもやらなくてもOKな完全お好みオプションです。
背景画像の中心に明るさを足す
このオプション加工は一番最初(テキストを入力する前)におこなってください。
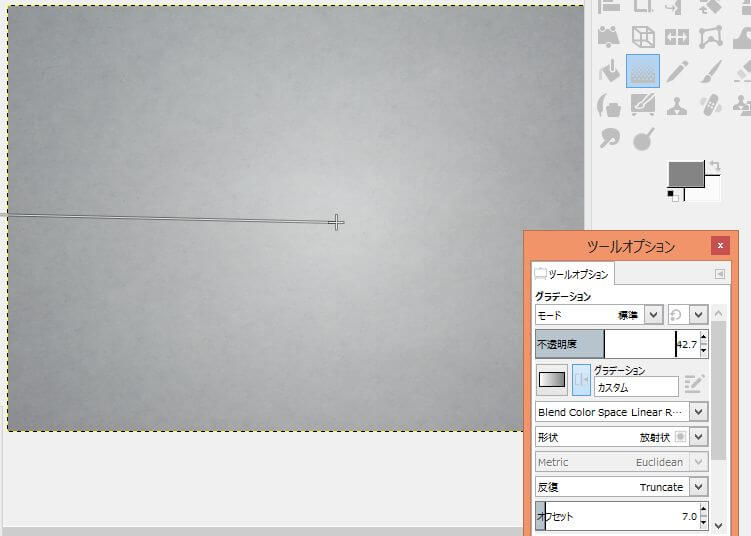
画像では以下のように設定してグラデーション加工しています。
- 形状→放射状
- 描画色→グレー(848484)
- 背景色→白(ffffff)
スポイト機能を使うと画像と同じ色を選択できます。
もし色で迷ったら白と黒でOKです。
グラデーション加工は上画像のような線を引っ張った状態のときはプレビューになっているので、このときに不透明度を調整します。
中心の明るさなど好みがあると思うので、ちょっといじってみてください。
決まったらEnterで塗りつぶします。
文字にグラデーションを付ける
文字の上のほうを少し明るくグラデーション加工します。
レイヤーを追加して加工するので、どのタイミングでおこなっても大丈夫です。
グラデーションの形状は線形、背景色と描画色は白と黒でOK。
手順は以下の通りです。
- テキストを選択範囲に指定(不透明部分を選択範囲に)
- 透明なレイヤーを追加
- 追加したレイヤーでグラデーションの範囲を指定
- 不透明度の調整
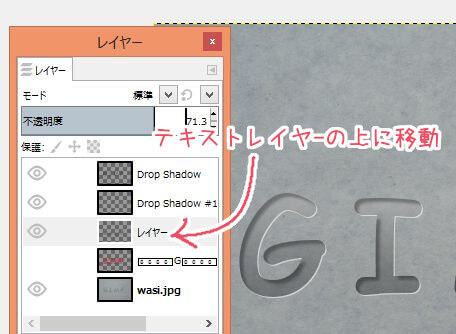
追加したレイヤーはDrop Shadowとテキストレイヤーの間に移動してからグラデーション加工を行います。
グラデーションの範囲を指定したときプレビュー状態になっているので、好きな色具合になるように不透明度も調整して決めてしまいます。
決まったら黄色の+(画像参照)をチョンとタップしてからEnter。(なぜかそうしないとEnterできないので)
あとでトーンの調整をするので、とりあえずグラデーションがつけばOKです。
文字を凹ます、のまとめ。
文字を凹ませるのは、背景素材によっては(石版みたいなやつとか)掘ってあるように見えたりして、なかなか味のある加工の一つです。
グラデーションは上から色を付ける加工のため、背景の質感が若干薄らいでしまうのがちょっとデメリットかなと思いますので、完全なるお好みオプションになります。
まぁこういうのって、出来たからなんなの?と言われたら「いやべつに・・・」としか答えられないのだけど、、、でもでも!
画像加工楽しいよ?(笑)