アイキャッチや記事内で使う画像に文字を入れたけど、なんか見づらい・・。
そんなときは文字を縁取ると見やすくなります。
無料のオープンソフトGIMPは使い方が難しいと、どこかで見た気がしますがそんなことはありません。慣れてしまえばちょちょいのちょいよ。
そんなわけで、この記事ではGIMPを使った文字の縁取りを画像と動画で説明したいと思います。
GIMPを使った基本的な文字の縁取り
基本的な文字の縁取りの手順は、『テキストを入力 >> テキストレイヤーの上で右クリック >> 選択範囲の拡大 >> レイヤーの追加・移動 >> 描画色で塗りつぶす』 となります。
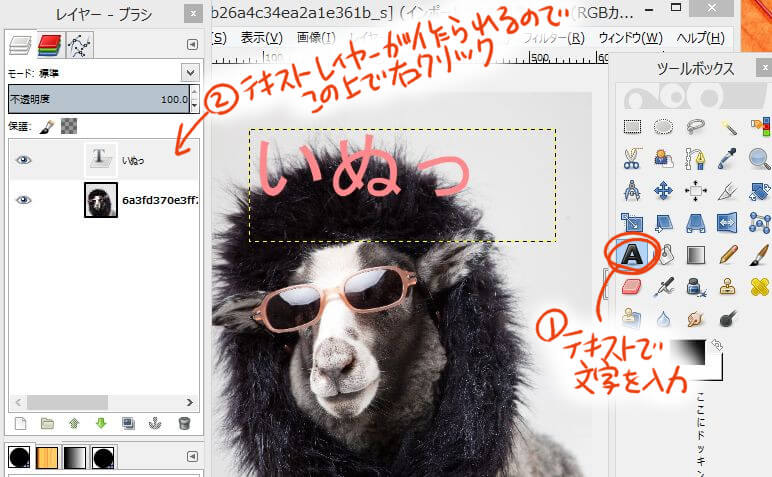
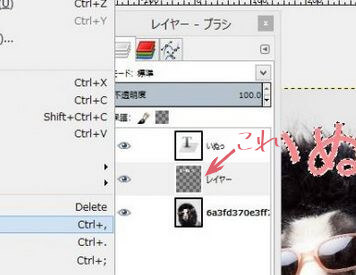
テキストで好きな文字を入力するとテキストレイヤーが自動的に作られるので、その上で右クリックします。
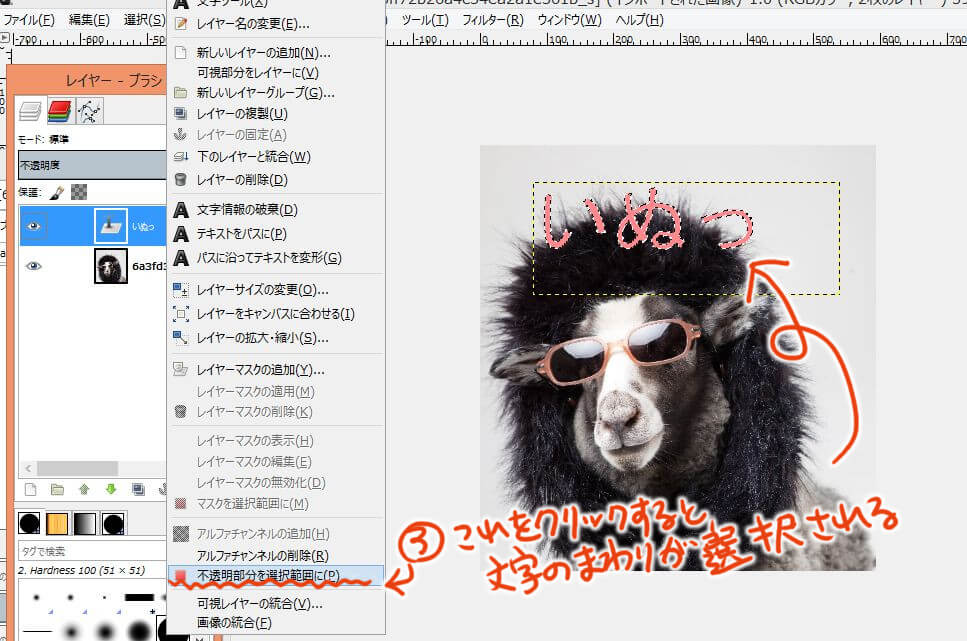
『不透明部分を選択範囲に』をクリックするとテキストのまわりが選択されます。
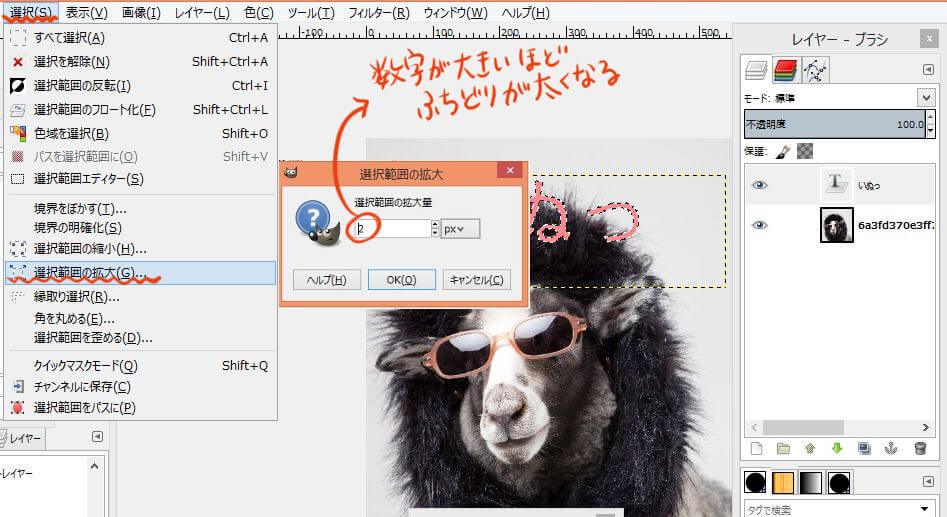
『選択 >> 選択範囲の拡大』とクリックすると縁取る太さを決めるダイヤログがでるので数値を決めます。数字が大きければ縁取りも大きくなり、小さければ縁取りも小さくなります。
次に新しいレイヤーを追加します。
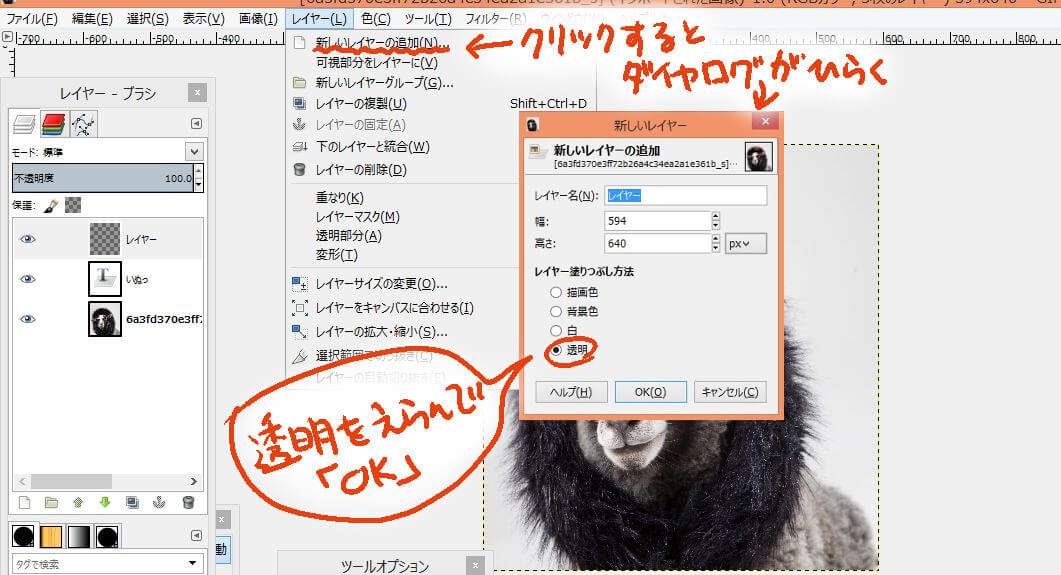
『レイヤー >> 新しいレイヤーの追加』を選択すると、追加するレイヤーの大きさや色を選ぶダイヤログが開きます。
数字は開いている画像の大きさと同じなのでいじらなくてOK。レイヤーの塗りつぶしは透明を選んでください。
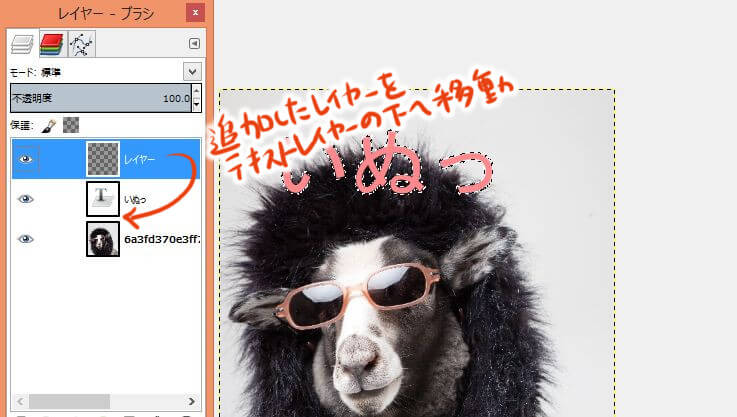
追加したレイヤーをテキストレイヤーの下に移動させたあとに(→縁取りをぼかしたい場合は次の工程へ)
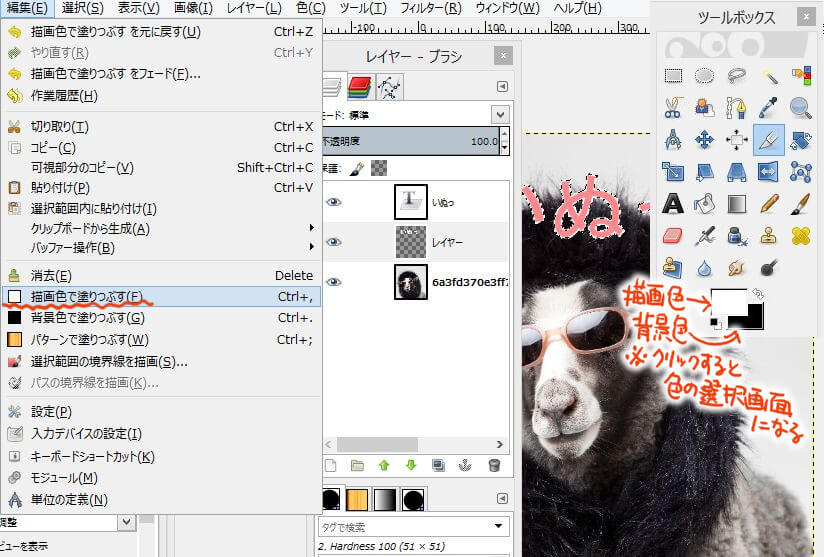
描画色又は背景色で塗りつぶしてください。色を変えたい場合は色の選択画面で変更します。
あとは選択を解除して終了です。(→縁取りをさらに縁取る場合は選択を解除せずに次の工程へ)
縁取りの境界線をぼかす
文字の縁取りをぼかすのは、ほとんど基本の縁取りと同じです。
- テキスト(文字)を入力
- テキストレイヤーの上で右クリック
- 選択範囲の拡大
- レイヤーの追加・移動
- 境界線をぼかす(←ここが違う)
- 描画色で塗りつぶす
- 選択を解除
<テキストの入力から見直したい方→基本の縁取りへ>
境界線をぼかす場合、レイヤーを追加・移動を行ったあと『 編集 >> 境界線をぼかす >> 数値の設定 >> 塗りつぶす』の手順になります。
(※ちなみに画像に入れている文字もぼかしを使った縁取り(数値10)をしています。)
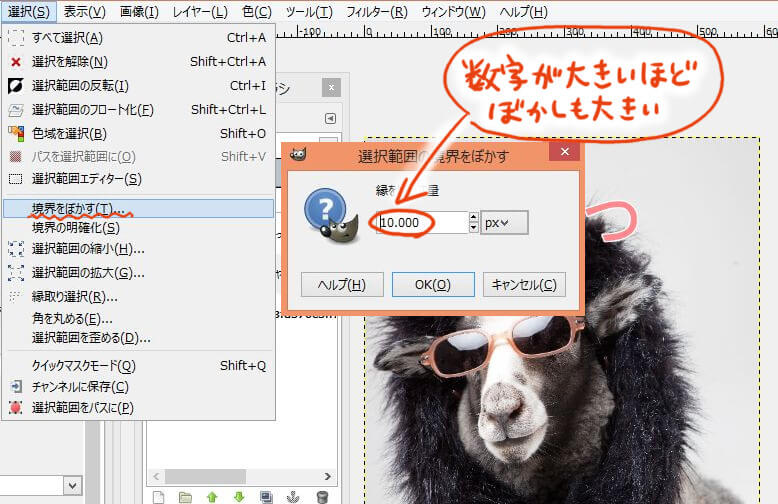
レイヤーの追加・移動をしたら『選択 >> 境界をぼかす』とクリックし、数値を決定します。数字が大きいほどぼかしも強くなり、小さいとまわりが少しぼける程度になります。
で塗りつぶす。描画色で塗りつぶすとかいてありますが背景色で塗りつぶしても構いません。
塗りつぶしたら選択を解除して終了です。
背景を大きくぼかしたいときは縁取る範囲を大きくしてぼかしの数値も大きくすると文字の後ろがぼや~っと色がついているようになります。
縁取りをさらに縁取る
縁取りをさらに縁取るとこういう感じになります。ピンクの文字に白の縁取り、さらにその外側を茶色で縁取ってます。縁取りON縁取りです。
カラーセンスがないのは許して・・。
これは基本の縁取りをしたあと、選択解除をせずにもう一度『選択範囲の拡大 >> レイヤーの追加・移動 >> 塗りつぶし』という手順になります。
- テキスト(文字)を入力
- テキストレイヤーの上で右クリック
- 選択範囲の拡大
- レイヤーの追加・移動
- 描画色で塗りつぶす
- 選択範囲の拡大(←ここから)
- レイヤーの追加・移動
- 描画色で塗りつぶす
- 選択を解除
<テキストの入力から見直したい方→基本の縁取りへ>
通常の縁取りしたあと選択の解除をせずに『選択範囲の拡大』をします。
そしてレイヤーの追加と移動。
縁取りたい色を選んで塗りつぶします。
塗りつぶしたら選択を解除して終わりです。
おまけ:塗りつぶしたレイヤーをずらすと影のようになる
テキストレイヤーの下の塗りつぶしたレイヤーがありますよね?
このレイヤーを少しずらすと厚みのある影になり、この記事のアイキャッチで使っている文字のようになります。
躍動感が出るので普通の縁取りに飽きたらやってみてください。
文字にすると縁取りの工程がすごく多く感じると思うんですけど、こればっかりは慣れるしかないのでがんばりませう。
余談だけど・・使ってる画像の動物、犬じゃなかった・・。ず~っと犬だと思いこんでた(;^ω^)















こんばんは、ブログランキングからきました。
無料のオープンソフトGIMPいろいろ使えそうで
良いですね。
参考になります。